Webサイトの表示領域を設定するmeta要素「viewport」について解説します。
meta要素にviewportを設定することで、デバイスの画面サイズに応じて、Webサイトのレイアウトやデザインを自動的に最適化させるレスポンシブデザインにすることができます。
Contents
viewportとは?
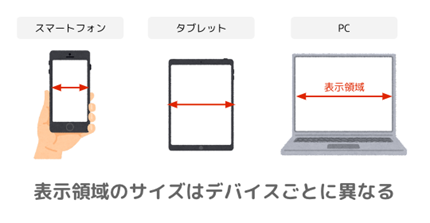
viewportとは、Webサイトのコンテンツの表示領域をPCやスマートフォンなどデバイスごとに設定するmeta要素です。viewportを設定していないWebサイトをスマートフォンで表示すると、表示領域が最適化されず、Webサイト全体が縮小して表示されたり、デバイスの横幅におさまらず意図しない横スクロールが発生して閲覧者に見づらいサイトになります。
そこでviewportを使い、閲覧するデバイスに応じて表示を最適化させます。
viewportは、ユーザーのデバイスに合わせて表示を最適化するレスポンシブデザインサイトでは重要な役割を果たす要素なので、設定方法や効果を正しく理解し、どのデバイスでも見やすいWebサイトを作成できるようにしてください。

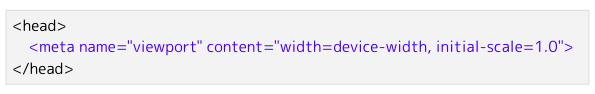
viewportの基本的な設定内容は次のとおりです。meta要素のため、HEAD要素内に記述します。

content属性には「プロパティ名=値」の形式で複数の設定を記述することができます。プロパティの間は「,」(半角カンマ)で区切ってください。
viewportのcontent属性に設定できるプロパティには、次のようなものがあります。
| プロパティ名 | 説明 |
|---|---|
| width | 表示領域の横幅を決めます。 |
| initial-scale | ページの初期表示倍率を指定します。 |
| height | 表示領域の高さを決めます。 |
| user-scalable | ページ上でズームインとズームアウト(スマートフォンなどの画面を指で操作して縮小、拡大する操作)ができるかどうかを指定します。 |
| minimum-scale | ページを縮小できる最小の倍率を指定します。 |
| maximum-scale | ページを拡大できる最大の倍率を指定します。 |
最低限設定すべきなのが、widthとinitial-scaleです。その他は必要に応じて設定しますが、プロパティ同士の相性も考慮する必要があることに注意してください。
widthプロパティ
widthは、表示領域の横幅を決めるプロパティです。具体的なピクセル数を200〜10000の範囲で指定するか、device-widthという特別な値で表示領域の100%に自動調整することも可能です。
指定しない場合の初期値は980pxです。
| <meta name=”viewport” content=”width=device-width”> または <meta name=”viewport” content=”width=600″> |
ピクセルで指定する場合、widthの値がデバイスの表示領域より大きいと横スクロールが発生し、見づらさの原因となります。基本的にはdevice-widthで指定すると良いでしょう。
initial-scaleプロパティ
initial-scaleは、Webサイトのページを読み込んだときの、閲覧デバイスを基準とした表示倍率の初期値を指定します。0.1〜10の範囲で指定可能です。
| <meta name=”viewport” content=”initial-scale=1.0″> |
通常「width=device-width」を設定すると暗黙的に「initial-scale=1.0」も設定したことになりますが、一部のOSやブラウザで表示の不具合があるため、両方記述しておいた方が安心です。
heightプロパティ
heightは、表示領域の高さを決めるプロパティです。widthと同じように、具体的なピクセル数か、device-heightという特別な値を指定することができます。
指定しない場合の初期値は、widthと端末のアスペクト比から自動算出されます。
| <meta name=”viewport” content=”height=device-height”> または <meta name=”viewport” content=”height=600″> |
通常はwidthを指定してheightはブラウザに自動計算させるケースが多いため、他のプロパティに比べて設定する頻度は少ないですが、ぜひ覚えておきましょう。
user-scalableプロパティ
ページ上で、ズームイン(縮小)やズームアウト(拡大)の操作を許可するかどうかを設定するのがuser-scalableです。許可する場合は1またはyes、許可しない場合は0またはnoを設定します。
指定しなければ規定値の1が有効になります。
| <meta name=”viewport” content=”user-scalable=1(又はyes)”> |
WCAGと呼ばれるWebアクセシビリティのガイドラインでは、弱視などの視覚障害を抱える人に対してアクセシビリティの問題を発生させる恐れがあることからuser-scalable=0(またはno)を推奨していません。そのため特別な理由がない限りは、user-scalable=1(またはyes)を設定してください。
minimum-scaleプロパティ
minimum-scaleは、ページ上の最小倍率を指定します。0.1〜10の範囲で指定可能で、何も指定しない場合は0.25が最小倍率となります。
| <meta name=”viewport” content=”minimum-scale=0.5″> |
initial-scaleとminimum-scaleに同じ値を設定すると縮小ができなくなります。
例)initial-scale=1.0,minimum-scale=1.0 ※初期倍率=最小倍率のため縮小不可
maximum-scaleプロパティ
maximum-scaleは、ページ上の最大倍率を指定します。0.1〜10の範囲で指定可能で、何も指定しない場合は1.6が最大倍率となります。
| <meta name=”viewport” content=”maximum-scale=5″> |
initial-scaleとmaximum-scaleに同じ値を設定すると拡大ができなくなります。
viewportの設定が効かない場合
viewportを設定しても、想定どおりに表示領域が調整されないこともあります。原因と対策としては次のようなものが考えられます。
記述に誤りがある
viewportはHEAD要素内に記述しないと機能しないため、まずは記述場所が正しいかどうか確認してください。また、content属性のプロパティ名に誤りがあったり、プロパティに適切ではない値を指定した場合もviewportが正しく機能せず、表示領域が最適化されません。
例えばwidthプロパティについて、Googleのガイドラインではdevice-widthを指定することを推奨しています。これは横幅をピクセル数で固定すると、ユーザーがスマートフォンやタブレットの向きを変えたときに自動調整されないといったデメリットがあるためです。
キャッシュが残っている
記述誤りを修正してもviewportが機能しない場合は、修正前のHTMLがブラウザにキャッシュされている可能性もありますので、キャッシュを削除してから再確認してみましょう。キャッシュの削除手順はPCとスマートフォン、またブラウザによってやや異なります。
相性の良くない項目同士を設定している
それぞれのプロパティを正しく設定していても、プロパティ同士の相性が良くないことでviewportが意図したとおり機能しない場合もあります。
具体的な例として、width=device-widthとinitial-scale=0.5を同時に設定すると、想定よりも画面が大きく表示される場合があります。これはviewportの縮小後の横幅を端末と合わせるため、viewportの横幅があらかじめ2倍に調整されることが原因です。


widthとinitial-scaleの設定においては、次のような組み合わせも挙動がおかしくなります。
width=300, initial-scale=0.5
device-widthよりも小さいwidthを指定して縮小表示するケースです。
最初の例と同じように、縮小の必要がない状態に対して無理やり縮小を強要するため、viewportの横幅が大きくなってしまいます。
width=300, initial-scale=1.0
device-widthよりも小さいwidthを指定して等倍表示するケースです。
viewportの幅はデバイスよりも小さいので、そのまま表示して画面に余白が表示されることを防ぐため、initial-scaleには暗黙的に1より大きな値が設定されています。この状態で無理やり1.0というズーム率を指定すると、ブラウザは余白が表示されないよう、viewportの幅を大きくしてからズーム率を調整します。結果として、想定よりもviewportのサイズが大きくなってしまいます。
width=1300, initial-scale=0.5
device-widthよりも大きいwidthを指定して縮小表示するケースです。
一見問題ないように見えますが、JavaScriptでブラウザの画面幅を取得したときに0になったり、逆に異常に大きな値になるなど挙動が不安定になります。
上記をまとめると、viewportに設定したい値が次の条件に当てはまる場合は注意が必要です。
・initial-scaleに1より小さい倍率を指定している
・widthに閲覧デバイスの横幅(device-width)よりも小さい幅を指定している
viewportはGoogleが推奨している設定を基本とし、変更が必要な場合は、さまざまなデバイスで検証しながら最適な設定を探してみるのが良いでしょう。
| <meta name=”viewport” content=”width=device-width, initial-scale=1.0″> |