HTML文書の基本情報を記述するHEAD要素について解説します。
Contents
HTML文書のHEAD要素とは?
HTML文書のHEAD要素とは、次の例のようにHTML文書内でHEADタグで囲まれた部分を指します。HEAD要素は他の要素(見出しを表すH1など)と異なり、同じ文書内で1度しか使用できません。
タグを記述する順番は、HTML要素の開始タグのすぐ下、BODY要素の上と決められています。

HEAD要素の役割は、サイトに関する情報をブラウザや検索エンジンに伝え、サイトを閲覧するための環境を整備することです。せっかくサイトを作って公開しても、閲覧者に訪問してもらえなければ意味がありません。そのためHEAD要素を使って検索エンジンにサイトの情報を提供し、検索上位に表示させたり、検索結果の表示内容を分かりやすくしてサイトへの訪問を促します。
そのためHEAD要素には、ページのタイトルや概要説明、文字コードの指定など、HTML文書全体の基本情報を記述します。HEAD要素の内容はブラウザの画面上には表示されませんが、HTML文書を正しく描画するために必要な要素です。
HEAD要素内の子要素例
| 要素 | 説明 |
|---|---|
| title | ページのタイトルを記述する |
| meta | 文字コードや検索キーワード、ページの概要説明などを記述する |
| link | HTML文書にリンクする外部ファイルを定義する |
| description | ページの説明を記述する |
| style | CSSを記述する |
| script | JavaScriptのコードを埋め込む |
| noscript | ブラウザがJavaScriptに対応していない場合にメッセージを表示する |
HEAD要素には決まった書き方はありません。どの要素が必要かはサイトの運営方針などによって変わってきます。特によく使われる「title」「meta」「link」「description」など4つの要素はぜひ覚えておいてください。
また記述する順番は基本的に自由ですが、meta要素で文字コードを指定する「charset」は最上位とする必要があります。
title要素
title要素には、ページのタイトルを記述します。タイトルはページ内には表示されず、ブラウザのタイトルバーやタブに表示されます。ブラウザのブックマークの項目名としても表示されるので、どんな内容のページなのか分かるようなタイトルを設定します。

| <title>HTML文書のタイトル</title> |
※タブの表示結果
![]()
ページのタイトルはSEOにも大きな影響を与えます。title要素を書かなくてもページは表示されますが、検索されてもページがヒットしなくなります。検索エンジンに評価されやすいタイトルを設定することで、検索順位のアップやサイト流入数の増加が見込めますので、title要素は全てのページに必ず記述してください。
HTMLをはじめウェブの標準仕様がまとめられているサイト「MDN Web Docs」では、良いタイトルを設定するためのガイドラインが提示されています。
- 1〜2語しかないタイトルは避け、説明的な文言を使用する
- 検索エンジンは最初の55〜60文字までを検索結果に表示するため、それを超えない長さにする
- タイトルはサイト内で固有のものにする
タイトルを60文字以内に収めるのが難しい場合は、重要なキーワードをなるべく前に持ってくるようにしてください。
meta要素
HEAD要素の子要素の中で、最も複雑になりやすいのがmeta要素です。meta要素にはHTML文書の基本情報を設定します。メタデータ、メタ情報などとも呼ばれます。
meta要素には検索エンジンに渡す情報を記述することが多く、クローラー(検索エンジンの検索結果表示に必要な情報をインターネット上から収集するロボットプログラム)に巡回を要求したり、反対に巡回を拒否するといった指示ができます。
現在SEO(検索エンジン最適化)対策としてはサイトのコンテンツを充実させることが有効とされていますが、meta要素もコンテンツの補助的役割があるため過小評価するべきではなく、コンテンツを充実させながら、meta要素も同時にしっかり書いておく必要があります。
meta要素の属性としては次のようなものがあります。
| 属性 | 説明 |
|---|---|
| name | HTML文書に関する情報の種類を定義する |
| http-equiv | ブラウザの動作を指定する |
| content | name属性、http-equiv属性に関連付けられた値を設定する |
| charset | HTML文書の文字コードを宣言する |
その他、meta要素は「OGP」と呼ばれるSNS向けの設定をすることができます。OGPとは「Open Graph Protocol」の略で、FacebookなどのSNSでURLをシェアするとき、サイトのタイトルや概要、画像を正しく表示させる仕組みです。
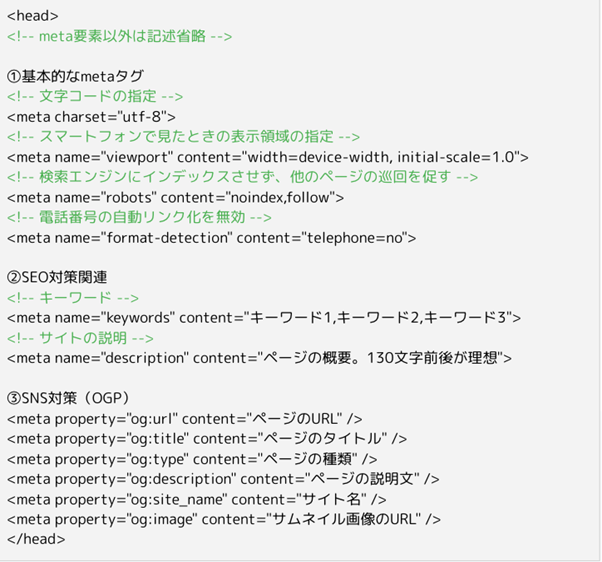
次の例は、一般的なサイトのmeta要素の設定内容です。

name属性
メタデータの種類を表し、content属性と組み合わせて使用します。name属性で指定するメタデータは、HTMLのルールとして記述必須なものではありませんが、検索エンジン対策など、作成したサイトを運営する上で非常に重要な役割を担っています。
| <meta name=”データの種類” content=”データの値”> |
データの種類には任意の値を設定することもできますが、HTMLの標準仕様として定義されているものもあります。
| 属性値 | 説明 |
|---|---|
| author | HTML文書の作者名 |
| description | HTML文書の内容の要約文 |
| keywords | HTML文書の内容に関連する語句。半角カンマ区切りで複数指定可 |
| viewport | スマートフォンやタブレット向けの表示領域を設定 |
| robots | 検索エンジンのクローラーの動きを制御する |
| format-detection | 電話番号の自動リンクを無効化 |
記述例は以下のとおりです。
| <meta name=”author” content=”山田太郎”> <meta name=”description” content=”地元の美味しいグルメ情報を集めたサイトです。”> <meta name=”keywords” content=”グルメ,レストラン,カフェ,居酒屋”> <meta name=”viewport” content=”width=device-width, initial-scale=1.0″> <meta name=”robots” content=”noindex,follow”> <meta name=”format-detection” content=”telephone=no”> |
author属性には、HTML文書の作者名を記述します。現時点でSEO観点での効果は確認されておらず記述も任意のため、author属性を書いているサイトは少ないのが現状です。
会社名や作者名を明示したい場合のみ、余裕があれば記述するという程度で問題ありません。
description属性
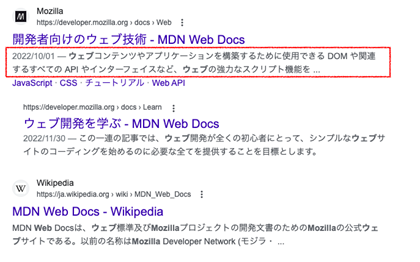
従来の検索エンジンの仕様では、description属性に記述した内容は、検索エンジンの検索結果画面でサイトの説明文として表示されていました(下記赤枠部分)。

最近の検索エンジンでは、サイトのコンテンツから説明文を取得する仕様に変わりましたが、description属性の方がサイトの概要を正確に説明できていると判断した場合、その内容を説明文として採用することがあります。そのため、description属性は記述必須ではありませんが、保険的な意味合いで設置しておいた方が安心です。
keywords属性
サイトがどのようなキーワードと関連する内容なのかを示すのが、keywords属性です。キーワードは半角カンマ区切りで複数指定可能です。例えば東京都のグルメ情報を取り扱うサイトの場合、次のようなイメージでキーワードを設定します。
| <meta name=”keywords” content=”東京,グルメ,レストラン,カフェ,居酒屋”> |
かつて、keywords属性はサイトの情報を検索エンジンに伝える役割を担っていましたが、最近ではSEO対策としての効果はないことが分かっています。これは検索エンジンの精度が上がってキーワードに頼らなくてもサイトの情報を集められるようになったことと、keywords属性を悪用して不正なSEO対策をする人が増えてしまったことが大きく関係しています。
将来的に検索エンジンがキーワードを利用する可能性はゼロではありませんが、これから新しくサイトを作る場合は、keywords属性の記述は無くても問題ありません。
viewport属性
通常、PC向けのサイトをスマートフォンなどで閲覧すると、文字が小さすぎて見づらい状態となります。そこでmeta要素にviewport属性を指定して、スマートフォンやタブレットなどのデバイスから見たときの表示サイズを調整する必要があります。
| <meta name=”viewport” content=”width=device-width, initial-scale=1.0″> |
width=device-widthで、表示領域の幅をデバイスの画面に合わせて調整してくれます。initial-scaleは表示の初期倍率を指定できますが、基本的に「1.0」で問題ありません。
>>レスポンシブデザインviewportとは?HTMLでのmeta要素の意味や書き方、Google推奨の設定を解説
robots属性
robots属性には検索エンジンの動きを制御するための値を設定します。robots属性の設定値には次のようなものがあり、半角カンマ区切りで複数同時指定ができます。
| 属性値 | 説明 |
|---|---|
| index | 検索エンジンにページをインデックスさせる ※デフォルト値のため指定不要 |
| noindex | 検索エンジンにページをインデックスさせない |
| follow | ページに設定しているリンクをクローラーに辿らせる ※デフォルト値のため指定不要 |
| nofollow | ページに設定しているリンクをクローラーに辿らせない |
例えばサイト内の特定ページを検索結果に表示させたくない場合、robots属性に「noindex」を指定しておくと、クローラーが該当ページの情報を収集しなくなります。
format-detection属性
ブラウザによる電話番号の自動リンク(スマートフォンで閲覧可能なブラウザでは、HTML内に数字を書いただけで電話番号として認識されます。)を無効化するときに使用するのが、format-detection属性です。content属性には「telephone=no」を指定します。
稀に電話番号以外の数字もリンク化されるため、ユーザビリティ向上のためにもブラウザの自動リンク機能はOFFにしておき、リンクが必要な場合は「href=”tel:XXXXXXXXXXX”」の形でリンクを入れてください。
http-equiv属性
最新のHTML仕様ではあまり使う場面がありませんが、HTML文書のリダイレクトや優先スタイルシートなどの設定ができます。
リダイレクトとは、別のページへ強制的に遷移させることです。サイトのURLを変更したときに、古いURLにアクセスしたユーザーを新しいURLに誘導するなどの使い方をします。
リダイレクトする場合、http-equiv属性の値には「refresh」、組み合わせて使うcontent属性にはリダイレクトまでの秒数と遷移先のURLを指定します。
| <meta http-equiv=”refresh” content=”10; URL=https://XXX”> |
注意点としては、リダイレクトまでの秒数を長くしすぎないこと。待機時間が長いとユーザーの利便性低下につながり離脱率も高くなります。長くても10秒程度までにとどめてください。
またサイトで複数のスタイルシートを参照している場合、meta要素にhttp-equiv=”default-style”を指定すると、優先的に適用されるスタイルシートを設定できます。
この指定を利用するためには、link要素によるスタイルシートの読み込みとスタイル名の設定が必要です。スタイル名はtitle属性で任意の名前を指定します。
| <link rel=”stylesheet” href=”main.css” title=”style1″> <link rel=”stylesheet” href=”sub.css” title=”style2″> <meta http-equiv=”default-style” content=”style1″> |
上の例では「main.css」に定義したCSSが優先して適用されます。
http-equiv属性の設定値は他にも、HTML文書の言語を指定する「content-language」や文字コードを指定する「content-type」などがありますが、HTML5の仕様においては非推奨です。
言語の指定はHTML要素のlang属性、文字コードの指定はmeta要素のcharset属性を使って指定してください。
charset属性
HTML文書の文字コードを指定するときには、charset属性を使用します。近年の標準的な文字コードは「utf-8」ですので、特別な理由がない限りは「utf-8」を指定してください。
charset属性は、HTML5の仕様でファイルの先頭から1024バイト以内に配置することが定められています。基本的にはhead要素のすぐ下に記述してください。
| <meta charset=”utf-8″> |
meta charsetで指定した文字コードは、メモ帳やTeraPadなどで作成するHTML文書自体の文字コードとも一致している必要があります。一致していないとブラウザの画面上で文字化けが発生するため、必ず一致させてください。
OGP(Open Graph Protocol)
OGPを設定することで、SNSでURLがシェアされたときにサイトの情報が正しく表示されるようになり、より多くの人にサイトを見たり共有してもらえるようになります。
OGPを設定する場合、html要素またはhead要素に対してprefix属性(prefix=”og: http://ogp.me/ns#”)を指定し、ページ内でOGPを使うことを宣言する必要があります。
| <html prefix=”og: http://ogp.me/ns#”> または <head prefix=”og: http://ogp.me/ns#”> |
OGPの基本的な書き方は次のとおりです。meta要素のproperty属性に「og:」で始まる値を設定し、content属性にサイトのタイトルや概要を記述していきます。
| <meta property=”og:url” content=”HTMLで作成しているページのURL(SNSのURLではありません)” /> <meta property=”og:title” content=”HTMLで作成しているページのタイトル” /> <meta property=”og:type” content=”ページの種類” /> <meta property=”og:description” content=”HTMLで作成しているページの説明文” /> <meta property=”og:site_name” content=”HTMLで作成しているサイト名” /> <meta property=”og:image” content=”サムネイル画像のURL” /> |
og:typeにはサイト内のページの種類を設定します。設定できる値はあらかじめ決められておりバリエーションも豊富ですが、一般的にTOPページには「website」、TOPページ以外のコンテンツは「article」が設定されます。このog:typeの値によってSNS上の表示レイアウトが変化します。
また、og:titleやog:descriptionについては、meta要素と同じ内容を記述します。
その他、各SNS固有の設定もあります。Facebookの場合は「fb:app_id」を設定すると、いいね!の数やFacebookからのサイト流入数などのトラフィック分析ができるようになります。
| <meta property=”fb:app_id” content=”アプリID”> |
アプリIDは「 target=”_blank”>Meta for Developers」というサイトから取得可能です。(IDの取得方法やトラフィック分析の詳細は本記事では割愛します)
Twitterの場合は「twitter:card」や「twitter:site」を設定します。
| <meta property=”twitter:card” content=”Twitterでの表示タイプ”> <meta property=”twitter:site” content=”@コンテンツ作成者のTwitterユーザーID”> |
Twitterでの表示タイプは全部で4種類ありますが、一般的なサイトでは「summary」または「summary_large_image」を指定します。ツイートにURLが貼られると、サイトのタイトル、説明、サムネイル画像が正方形で表示されるようになります。
link要素
link要素には、現在のHTML文書にリンクする外部ファイルやページとの関係を定義します。CSSファイルを読み込むときに最もよく使用される他、サイトのファビコンを設定することもできます。クリックするリンクを作成するわけではありません。
link要素は「href」「rel」などの属性と組み合わせる形で使用します。href属性とrel属性は両方とも必須です。
| <link rel=”○○○” href=”△△△”> |
| 属性 | 説明 |
|---|---|
| href | 必須属性。外部リソースのURLを指定します。 |
| rel | 必須属性。HTML文書から見た、外部リソースとの関係性を記述します。 CSSファイルの場合は「stylesheet」、ファビコンの場合は「icon」を指定。 |
次の例では「main.css」というCSSファイルを読み込み、HTML文書に適用しています。
| <link href=”main.css” rel=”stylesheet”> |
次の例では「favicon.ico」というファイルをファビコンとして読み込んでいます。
| <link href=”favicon.ico” rel=”icon”> |
link要素は空要素のため終了タグは不要です。
このlink要素にはhref属性やrel属性の他にも、外部リソースを適用するメディアを指定するmedia属性など、様々な属性が用意されています。詳細は別記事にて解説します。
style要素
style要素は、HTML文書内にCSSを記述することができます。一般的にはstyle要素よりも、link要素を使用して外部のCSSファイルを読み込むことが推奨されています。
| <html> <head> <style>h1 { color: red; }h2 { color: blue; }</style> </head><body><h1>これはH1です</h1><h2>これはH2です</h2> </body> </html> |
※ブラウザでの表示結果

従来は「type=”text/css”」も指定していましたが、HTMLの最新仕様「HTML Living Standard」ではtype属性が廃止されているため、基本的に使用しないでください。
script要素
JavaScriptなどのプログラムをHTML文書内に埋め込むことができます。プログラムはscript要素内に直接記述するか、外部ファイルのプログラムを参照することで埋め込みます。
| <script> alert(“HTML文書に直接プログラムを書きます”); </script> |
| <script src=”sample.js”></script> |
従来はtype属性が必須でしたが、HTML5以降は初期値として「text/javascript」が設定されるため、JavaScriptを埋め込む場合においてはtype属性を省略可能です。
noscript要素
noscript要素は、作成したサイトにJavaScriptを書いていて、閲覧者がJavaScriptが無効になっているブラウザで閲覧しようとした場合に表示する内容を記述します。
JavaScriptが動作しないとサイトが正常に表示されない可能性が高いため、サイト閲覧者に注意を促す目的で使用されます。
| <noscript>お使いのブラウザではJavaScriptが無効になっています</noscript> |
HEAD要素の他、body要素内にも記述することができます。
HEAD要素のテンプレート
HEAD要素にはさまざまな子要素や属性があり、情報量の多いサイトほど記述量も増える傾向にありますが、まずは必要最低限の内容で作り始めてください。
これからHTML文書を作成する方向けに、HEAD要素のテンプレートをご用意しました。必要な部分を書き換えたり追記などしてご利用してください。
| <head> <title>サイトのタイトル</title> <meta charset=”utf-8″> <meta name=”description” content=”サイトの説明”> <meta name=”keywords” content=”サイトのキーワード”> <link rel=”icon” href=”ファビコン”> <link rel=”stylesheet” href=”CSSファイル名”> <script src=”JavaScriptファイル名”></script> </head> |
