インターネット上のホームページには、それぞれに決められたURLがあり、ホームページを見るには、Google等の検索サイトから探したり、名刺や雑誌に書かれているURLをブラウザーに直接入力するなど様々な手段があります。
しかし、いずれの場合においても、URLを指定しないと目的のページを表示することはできません。
では何故URLを入力することでホームページが見れるのでしょうか。
ホームページを閲覧するだけであればこのようなことを知る必要はありませんが、ホームページを作る立場の人の場合には、URLの仕組みは必須の知識です。
ここではURLの意味と仕組み、またホームページのディレクトリ構造とURLの関係などについて解説しています。
これからホームページを作ろうと考えている方は必ず理解しておいてください。
Contents
URLとは?
URLはUniform Resource Locatorの略称で、「ホームページアドレス」とも呼ばれ「インターネット上の住所」のようなものです。
インターネット上にある情報資源(文書や画像など)の場所を一意に特定する役割を持っています。
ホームページを見る時に、ブラウザに入力する「http://」や「https://」で始まる文字列がURLの代表的なものです。
なお、インターネットだけではなく、企業内だけのネットワークであるイントラネットにもURLが存在します。
なぜURLでホームページが見れるのか?
一見、単純な単語の並びに見えるURLですが、実は細かなルールが定められており、そのルールに則ってホームページから取得した情報がブラウザーに表示されます。
ブラウザーにURLを入力してからホームページが表示されるまでの大まかな流れは、以下のようになっています。
- ①利用者がブラウザーにURLを入力する
- ②ブラウザーが、URLに含まれるドメイン名を元に、DNS(ドメインネームシステム)サーバーに対して、ホームページのサーバーのIPアドレス(Internet Protocol Address)を問い合わせる
- ③DNSサーバーからブラウザーへ、ドメインに対応するIPアドレスが応答される
- ④ブラウザーが、IPアドレスが示すWebサーバーにアクセスする
- ⑤Webサーバー上の指定されたパス(サーバー内の情報資源の保存先)のファイル(HTMLや画像など)をブラウザーに返却する
- ⑥ブラウザーがHTMLや画像を表示する
①〜⑥の流れを簡単にまとめると、ブラウザはWebサーバーに保管されているHTMLファイルや画像を表示するための機能を持っており、URLを入力してHTMLファイルや画像のWebサーバー上の保管場所を指定することによって、必要な情報を取得し、HTMLファイルや画像を表示しているという事になります。
DNSサーバーについて
DNS(Domain Name System)サーバーは、ドメイン名とIPアドレスを対応づけて管理する機能を持ったサーバーです。
IPアドレスは単純な数字の羅列のため人間には覚えづらく不便なため、人間が分かりやすい名前(意味を持つ単語)をドメインとして付けるようになりました(ドメインはURLの中でも使われています。)。
インターネット通信においては、IPアドレス(インターネット上の機器に一意に割り当てられた番号)で相手先を特定しますので、URLが入力された場合、まずドメイン名をIPアドレスに変換してからでないと、目的のWebサーバーにアクセスする事ができません。
ドメイン名からIPアドレスへの変換はDNSサーバーの役割なので、Webサーバーにアクセスする前にDNSサーバーに問い合わせをして、相手先のIPアドレスを確認する仕組みになっています。
※DNSの詳細については「DNSとは?DNSサーバーの仕組み、ドメインの管理のされ方」
URLの構造
URLの基本的な構造は以下のとおりです。

①スキーム名
URLの先頭部分はスキーム名で、情報資源に到達するための手段を示します。
「://」は区切り文字のためスキーム名には含まれません。「://」特別な呼び方はなく、URLの規約として定められているもので、意味はありません。
スキーム名の多くには「http」などの通信プロトコル(通信規約。通信の手順などの約束事)が使われ、スキームごとにURLの表現形式が定められています。
通常、ホームページを見る場合は「http」「https」のスキームが利用されますが、他にも「mailto」(メールクライアントを起動)、「ftp」(ファイル送受信)など様々なスキームが存在します。
以下に、スキームとしてよく利用される代表的な通信プロトコルについて説明します。
http(Hyper Text Transfer Protocol)
ブラウザーがWebサーバーと通信する際に使用されるプロトコルです。ブラウザーから受けた要求(リクエスト)に対して、HTMLや画像データを返却(レスポンス)します。
https(Hyper Text Transfer Protocol over SSL)
httpにデータを暗号化する機能がついたプロトコルで、個人情報などのセキュアなデータを取り扱う場合によく使用されます。
ftp(File Transfer Protocol)
ネットワーク上の特定のコンピュータ間で、ファイルを送受信するプロトコルです。ローカルPCからサーバーへファイルをアップロードする等の用途で使用されます。
②ホスト名、③ドメイン名
ホスト名とドメイン名は、接続するサーバーを指定するために必要な項目です(ホスト名とドメイン名の間の「.(ドット)」は単なる区切り文字です。)。
ホスト名とドメイン名を組み合わせて「FQDN((Fully Qualified Domain Name)完全修飾ドメイン名)」と呼びます。先ほど「DNSサーバーはドメイン名とIPアドレスを対応づけて管理する」と説明しましたが、厳密にはこのFQDNとIPアドレスを対応づけています。
※FQDNについては、「DNSとは?DNSサーバーの仕組み、ドメインの管理のされ方」の記事のなかで詳しく説明します。
ドメイン名はインターネット上で組織や団体が使用する名前で、インターネット上での一意性が保証されています。ホスト名は、その組織や団体の管理下にある様々なサーバー(メールサーバーやWebサーバーなど)に付けられた名前を示すもので、ドメインの管理者が自由に設定することができます。ホスト名は省略することも可能です。
インターネットの世界で利用される「ホスト名」には、大きく2つの意味合いがあり、文脈によってどちらを指しているのかが変わってきます。
広義には「ネットワークに接続されたコンピュータなどの機器を一意に識別するための名前」を意味し、この場合はホスト名=FQDNとなります。
一方、狭義の意味では「そのドメインの管理下にある様々なサーバーの名前」で、FQDNの左端部分(FQDNからドメイン名を除いた部分)を指します。
この記事では、狭義の意味でのホスト名を使っています。
④パス
パスとは、FQDNで特定されたサーバー内の情報資源の保存先を指定します。パスはコンピュータのディレクトリと同じような階層構造になっています。
※ディレクトリとはファイルの入れ物の事を指し、Windowsやmac OSの「フォルダ」と基本的に同じものです。サーバー上ではディレクトリと呼ぶことが多いため、ここではディレクトリという表現を使います。
URLの例ではpathというディレクトリ(フォルダ)内にfile.htmlというファイルがあるということです。詳しくは「■ホームページのディレクトリ構造とURLの関係について」を参照ください。
ホームページを作る場合も、Webサーバー内にどのようにファイルを配置するか(ディレクトリ構造)によって、URLのパスの部分が決まってきます。
ホスト名「www」の使われ方
URLの例②にあるwwwというホスト名は「World Wide Web」の頭文字ですが、このホスト名には歴史的な経緯があります。
今でこそ「インターネットといえばWeb」というイメージですが、厳密には、インターネットとWebはイコールではありません。
インターネットとは世界中のネットワークを繋げてあらゆる機器を相互通信させる仕組みのことを指し、電子メールやファイル転送など、インターネットが提供する様々なサービスのうちのひとつがWebである、というのが正しい説明となります。
一方、Webとは、ブラウザを介してWebサーバーから取得した情報を閲覧する仕組みのことをいいます。
インターネットが普及し始めた頃は、現在のようにWebがインターネットの中心ではなかったので、一つのドメインで複数のWebサービスを提供することも少なく、そのためWebサーバーに対しては慣習的に「www」という決まったホスト名が付けられていました。他にはメールサーバーであれば「mail」など、サーバー自体の用途を表すホスト名がよく使われていたようです。
やがてWebが広く普及してくると、Yahoo!のお天気やニュースのようにひとつのドメインで複数のWebサービスを提供するケースが増えてきたため、今までのように「Webサーバーのホスト名=www」とするのではなく、それぞれのサーバー上で運用されているWebサービスを表す名前(例:お天気=weather、ニュース=news)をホスト名とするのが主流になってきました。
ただし、一つのドメインでひとつのWebサービスを提供する場合は、「www」をホスト名としているケースがあります。これはあくまでも慣習的なもので、必須ではありません。最近では「www」が付いたURLと付いてないURLのどちらにアクセスしても同じページを表示できたり、「www」を使わないURLのホームページも多く見かけます。
※余談ですがとして、Yahoo!のポータルサイトには現在でも「www」というホスト名が使われていますが、これには「運営する複数のWebサービスの親サイトであることを示すため」など諸説あります。
ホームページのディレクトリ構造とURLの関係について
飲食店のホームページを例に、ディレクトリ構造とURLの関係について説明します。
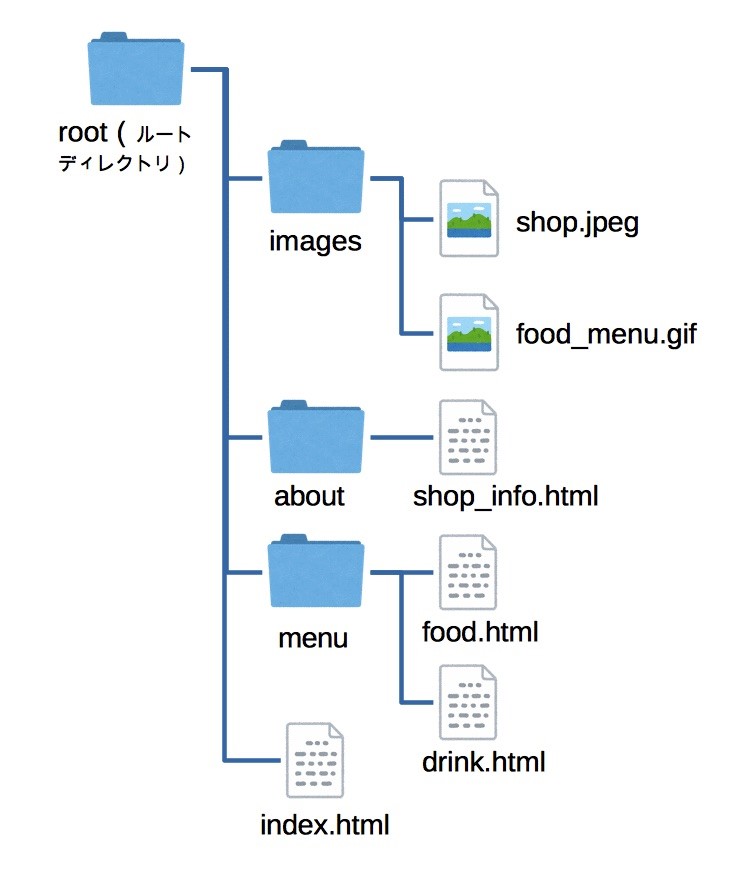
次の画像は、ホームページのフォルダ構成のサンプルです。

青色のフォルダは「ディレクトリ」とも呼ばれるHTMLや画像ファイルを格納するための入れ物です。ここでは飲食店を例にしていますので「メニュー」や「お店情報」など、情報の種類によってフォルダ名を付け、分けて管理するようにしています。
また「.html」で名前が終わっているのはHTMLファイル、「.jpeg」「.gif」で名前が終わっているのは画像ファイルです。
「index.html」ファイルを除いてすべてのファイルがディレクトリに格納されていますが、すべてのファイルを「index.html」と同じ、rootフォルダ(ルートディレクトリ)直下に置いても問題はありません(ただしファイル管理の観点から、基本的に、情報の種類ごとにディレクトリを分けて管理するのが望ましいです。)。
一番上の階層にあるフォルダ(ディレクトリ)は「ルートディレクトリ」または「ドキュメントルート」と呼ばれ、Webサーバーが外部(Web上)に公開する全てのファイルを格納する場所になっています。 Webサーバー上のどのディレクトリをルートディレクトリとするかは、サーバー側の設定で変更することができます(レンタルサーバーでも変更可能な場合があります。)。
その他、今回の例ではメニューに関するファイルを格納するmenu ディレクトリや、画像ファイルを格納するimagesディレクトリなどがあります。
なお、ルートディレクトリ直下にある「index.html」は、ホームページのトップページになります。
こちらもWebサーバーの設定によるため、必ずトップページのファイル名が「index.html」になる訳ではありませんが、デフォルト(初期)の設定で「index.html」になっていることが多いです。
※ディレクトリやファイルの種類や名前はあらかじめ決められているものではなく、ホームページを作る人が管理しやすいよう、自由に決めることができます。ここでは飲食店のホームページを想定しているため、このような設定にしています。
画像のホームページのURLのドメインを「example.com」とした場合、それぞれのページを表示するためのURLはどのような形になるのか見ていきます。
例えば、ドリンクメニュー画面(drink.html)を表示する場合、URLは次のようになります。拡張子を「.html」としていますが「.htm」の場合もあります。どちらもWebページを記述するための拡張子です。
http://www.example.com/menu/drink.html
ディレクトリ階層はスラッシュ(/)で区切るルールになっており、このURLの場合は「menuディレクトリ内にあるdrink.htmlというファイル」を指しています。
なお上記のURLでは、ディレクトリ階層は一つだけですが、「/menu/drink/drink_01.html」 のように、複数の階層を持たせることもできます(階層を深くしすぎると、ファイルの管理が煩雑になったりURLが冗長になるデメリットがあります。)。
パスの最後、ドット以降の部分(.html)はファイルの拡張子を表します。
拡張子とはファイルの種類を識別するためのもので、HTML文書なのか、画像なのか…といった事を拡張子から判断し、それに応じてブラウザー側でファイルの表示処理を行ないます。
最近ではホームページ運営上の様々な理由から、Webサーバーの設定でURLに拡張子を表示させない対応をしているケースも見られますが、基本的に拡張子は表示されます。
その他のURL例:
http://www.example.com/index.html
http://www.example.com/about/shop_info.html
http://www.example.com/images/shop.jpeg
※例にはありませんが、PHPなどのプログラムを利用して動的に組み立てられる画面では、URLに拡張子が付かない場合があります。
適切なURL設計
最後に、Googleが公開している、適切なURLを設計する(どのような構造にするか決める)ための指針について紹介します。
- URLはできる限りシンプルなものにする
- ただの数字などの羅列ではなく、shop_infoなど意味のある単語を使う
- 単語の区切りにはハイフン(-)を使って分かりやすくする
どのようなURLにすればいいか悩んだ時は、参考にしてみてください。
