ホームページのもととなるファイルはHTMLにより記述されています。
そのためホームページを作るには、HTMLの理解が必須ですが、HTMLには沢山のタグがあり、タグには記述ルールがあります。
また、HTML文書の基本構造にも決まりがあります。
ここではホームページを作成するうえで理解が必須となる、HTMLとは何なのか?やHTMLの基本構文、HTMLタグの書き方、HTMLファイル・文書の基本構造、作り方について具体例含めわかりやすく解説します。
※HTMLの最新仕様「HTML Living Standard」を基準に解説しますが、一部古いバージョンのHTMLについても触れています。
HTMLとは?HTMLの役割
HTMLは、ホームページを作成するためのマークアップ言語です。
マークアップとは、見出しや段落などの文書構造をコンピューターが識別できるよう「タグ」と呼ばれる目印を使って要素内容を囲み、テキストに見出しや段落などの意味付けをしていくことを指します。
人間であれば、新聞やチラシを見たときに「見出し」「段落」「本文」などの文書構造をテキストの内容やレイアウトから読み取り、文書の意図を正しく理解することができます。
しかしコンピューターの場合、人間と同じようには理解できません。そのため、一定のルールに従って「ここは見出し」「ここからここまでは段落」ということを明確に指示する必要があります。
HTMLにはさまざまな種類のタグがあり、見出しや段落、画像などを1つの部品として扱い、これらを組み合わせながらHTML文書を作成します。
HTMLの基本構文、タグの書き方の基本
HTMLの基本構文は次のとおりです。

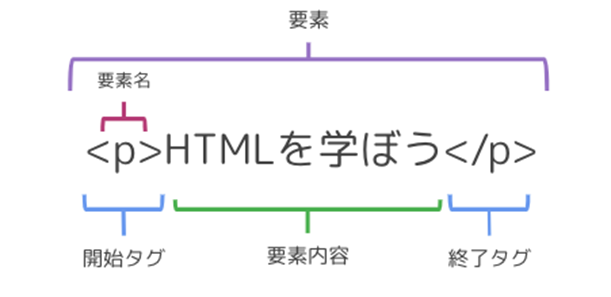
HTML文書は「要素」と呼ばれる部品の組み合わせで構成されています。HTMLの要素には、開始タグ・要素内容・終了タグの3つが含まれます。
開始タグ、終了タグとは?
開始タグとは、要素名を山括弧(<>)で囲んだものです。
要素名には段落を意味する「p」、見出しを意味する「h1」〜「h6」など、さまざまな種類があります。
終了タグとは要素名の前にスラッシュ(/)が入る点を除いて、終了タグと同じです。
開始タグと終了タグで囲むことで、要素内容に対して意味を持たせます。
開始タグには、任意で「属性」を設定することができます。

属性には要素に関する補足情報が含まれており、属性名と属性値のペアで構成されます。
この例では要素のclass属性として「val」という値を設定したことになります。
※class属性は、要素に名前を付けてグループ化し、複数の要素をまとめて管理したいときに使います。CSSで複数要素に対して同じデザインを適用する場合などに利用されます。
その他、HTML要素の属性には次のような特徴があります。
・タグの種類によっては、属性の指定が必須の場合もある
例:画像を示すimg要素のsrc属性。(img src=”属性値”)
・一つの要素に対して複数の属性が指定できる。その場合は半角スペースで区切る
例:<p class=”val” title=”タイトル”>HTMLを学ぼう</p>
空要素
開始タグと終了タグで囲まれた要素内容を持たない要素のことを「空要素」と呼びます。
要素内容を持たないため、空要素には終了タグが存在しません。
代表的な空要素にはbr、img、hr、inputなどがあります。
例:<img src=”image.png” alt=”画像の説明”>
XHTMLと呼ばれる古い仕様の名残で、要素名の後に半角スペースを空けてスラッシュ(/)を付けているHTML文書も見られますが(例:<br />)、HTML Living Standardでは付ける必要はありません。
HTMLのタグは大文字?小文字?
HTMLのタグは、HTML5以降の標準仕様には大文字と小文字の区別がありません。
しかしXHTMLでは小文字を使うことになっていたり、Googleが公開しているHTMLのコーディングガイドライン(基本的な記述ルール、英語版のみ)でも小文字が推奨されているため、小文字で統一して記述することをおすすめします。
ただしDOCTYPE宣言は例外で、慣習的に大文字が使われています(小文字でも問題ありません)。
HTMLのタグは半角?全角?
HTMLタグ(コード)は必ず半角で記述します。全角はNGです。
ブロック要素、インライン要素
HTML5より前の仕様には、ブロック要素とインライン要素と呼ばれる分類がありました。
| ブロック要素 | 見出しや段落など、文章のまとまりを箱のように扱う要素。 hr、div、p、tableなど |
| インライン要素 | 文章の一部として扱う要素。基本的にブロック要素の中で使用される。 a、br、em、spanなど |
HTML5以降は要素の分類方法が変わり、新しく「カテゴリ」「コンテンツモデル」の概念が導入されました。ほとんどのHTML要素が一つまたは複数のカテゴリに属し、どの要素の中にどの要素が配置できるかを細かく定義しています。
タグの改行時の注意
タグの途中での改行しないようにしてください。サーバーやブラウザーによっては正しく表示されない可能性があります。長いタグがあっても途中で改行せず、最後まで書ききってください。
元のタグ
<p style="text-align: right;">ホームページ作成</p>
<!DOCTYPE html>
〇:<p style="text-align:
right;">ホームページ作成</p>
〇:<p style="text-align: right;">ホーム
ページ作成</p>
×:<p style="text-align: right;">ホームページ作成</p>
×:<p sty
le="text-align: right;">ホームページ作成</p>
×:<p style="text-al
ign: right;">ホームページ作成</p>
×:<p style="text-al
ign: ri
ght;">ホームページ作成</p>
ファイルの名前
HTMLやCSS、JavaScript、PHPファイルの名前は半角英数にします。
日本語は使えません。
記号はハイフン「-」かアンダーバー「_」が使えます。
ハイフンとアンダーバー以外の記号は使えないことが多いので使わないようにしてください。
HTMLファイルの拡張子は、「.html」か「.htm」にします。
一つのホームページ内では、統一させるようにしてください。
HTMLファイル・HTML文書の基本構造、作り方
HTML文書は、複数の要素が入れ子構造(階層構造)で記述されています。
HTML文書の全体像は次のとおりで、DOCTYPE宣言・html要素・head要素・body要素は必須となっています。

※HTML文書の例(拡張子を.htmlでファイル保存して、ブラウザで開いてみましょう)
<!DOCTYPE html>
<html lang=”ja”>
<head>
<title>HTMLを学ぼう </title>
<meta charset=”utf-8”>
<meta name=”keywords” content=”キーワード1,キーワード2”>
</head>
<body>
<h1>1番大きい見出し</h1>
<h2>2番目に大きい見出し</h2>
<div>
<p>これは段落です</p>
</div>
</body>
</html>
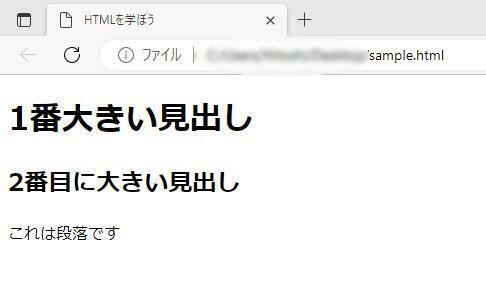
上記コードをブラウザで開いてみると下記の様になります。

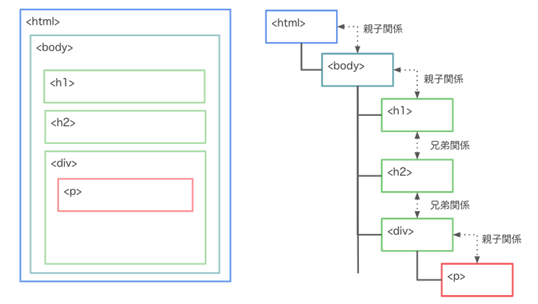
ドキュメントツリー
HTML文書の要素の入れ子構造をツリー状に表現したものを、ドキュメントツリーと呼びます。ある要素から見て上位にある要素は「親要素」、下位にある要素は「子要素」となります。
ドキュメントツリーはHTMLの他にも、JavaScriptやCSSを作成するときに理解が必要となる概念ですので、HTML文書からドキュメントツリーがイメージできるようになるのが理想です。

DOCTYPE宣言(文書型宣言)
DOCTYPE宣言では、HTML文書がどのバージョンのHTMLで作成されているかを記述します。
ブラウザによっては、このDOCTYPE宣言の内容でHTMLやCSSの挙動が変わることがあります。
HTML5以降のバージョンではDOCTYPE宣言は1種類ですが、HTML4.01やXHTMLにおいては複数の種類があり、現在よりも記述が複雑でした。
バージョンごとのDOCTYPE宣言の書式は次のとおりです。
| 言語規格 | DOCTYPE宣言 | |
| HTML5 HTML Living Standard | <!DOCTYPE html> | |
| HTML4.01 | Strict | <!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.01//EN” “http://www.w3.org/TR/html4/strict.dtd”> |
| Transitional | <!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.01 Transitional//EN” “http://www.w3.org/TR/html4/loose.dtd”> | |
| Frameset | <!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.01 Frameset//EN” “http://www.w3.org/TR/html4/frameset.dtd”> | |
| XHTML1.0 | Strict | <!DOCTYPE HTML PUBLIC “-//W3C//DTD XHTML 1.0 Strict//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd”> |
| Transitional | <!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”> | |
| Frameset | <!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Frameset//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd”> | |
| XHTML1.1 | <!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.1//EN” “http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd”> | |
HTML4.01やXHTML1.0では、DOCTYPE宣言が上の表のとおり「Strict」「Transitional」「Frameset」の3つに分類されています。
Strictは言語仕様に厳密に従う必要があり、W3C(現在はWHATWG)が非推奨にした要素や属性は使用できません。
TransitionalはStrictに比べると基準が緩やかで、非推奨の要素や属性でも問題なく使うことができます。
Strict、Transitionalには「フレームが使用できない」という共通点があり、フレームを使用する場合はFramesetのDOCTYPE宣言を記述する必要があります。
※フレームとは、ひとつの画面を分割して、ブラウザ上に複数の画面を表示する仕組みです。フレームはHTML4まではframeset要素、HTML5以降はiframe要素で実現します。
HTML4.01やXHTML1.0にする場合の注意点
現在のHTML標準仕様は「HTML Living Standard」ですが、インターネット上のすべてのホームページが最新の仕様に対応しているわけではありません。
更新しないまま長く運用していたり、社内規定などの都合で、古い仕様を採用しているケースも考えられます。
基本的なルールはHTML5と同じですが、細かな部分でルールの違いがあるため、HTML4.01やXHTML1.0のDOCTYPE宣言を使う場合は注意が必要です。
①HTMLの記述ルール
XHTMLはHTMLよりも記述ルールが細かく、かつ厳密に設定されている言語です。
HTMLとの記述ルールの違いについては、次の表を確認してください。
| HTML | XHTML | |
| 大文字と小文字の区別 | どちらでも使用可 | 小文字のみ |
| 終了タグの省略 | 可 ○:<p>段落の内容 ○:<p>段落の内容</p> | 不可 ×:<p>段落の内容 ○:<p>段落の内容</p> |
| 属性値の記述 | 可 ○:<input type=checkbox> ○:<input type=”checkbox”> | 不可 ×:<input type=checkbox> ○:<input type=”checkbox”> |
| 属性名と値が同じ場合の属性名の省略 | 可 ○:checked ○:checked=”checked” | 不可 ×:checked ○:checked=”checked” |
| 空要素の扱い | 末尾のスラッシュ不要 <br> | 末尾のスラッシュ必要 <br /> |
②HTML5以降で使い方が変わった要素・属性
以前からある要素や属性で、HTML5以降で使い方が変わったものがあります。これから新しくHTML文書を作成するときに古い仕様を扱う場合は注意が必要です。
代表的なものは次の表を参考にしてください。
| 要素・属性 | HTML5 | HTML5以前 |
| strong要素 | 重要なテキスト | 強い強調 |
| b要素 | 他と区別したいテキスト | テキストを太字にする |
| hr要素 | テーマや話題の区切り | 水平線 |
html要素
html要素は、HTML文書のルート要素(最上位の要素)です。
html要素にはウェブページの使用言語を指定するlang属性を記述することができます。
必須ではありませんが、ブラウザで自動翻訳を行う場合などに使われるため、慣習的に使われています。
次の例では日本語を意味する「ja」を指定しています。
<html lang=”ja”>
・・・
</html>lang属性に指定できる値には次のようなものがあります。
| 属性値 | 意味 |
| ja | 日本語 |
| en | 英語 |
| zh | 中国語 |
| fr | フランス語 |
head要素
HTML文書の基本情報(タイトル、文字コード、製作者など)を記述します。
また、JavaScriptやCSSの外部ファイルを読み込む場合もhead要素に記述します。
head要素に記述した内容はブラウザの画面には表示されませんが、title要素で指定したタイトルのみブラウザに表示されます。
title要素
title要素には、ホームページのタイトルを記述します。
タイトルはブラウザのタイトルバーやタブに表示されます。
SEO対策(検索エンジンの検索結果で上位表示させること)の面で重要な要素で、ホームページの内容がよく分かる内容のタイトルを使う必要があります。
<title>HTML文書のタイトル</title>
meta要素
meta要素には、文字コードや検索エンジン用のキーワードなど、ブラウザの画面上に表示する必要のない情報を記述します。
<meta charset=”utf-8”>
<meta name=”keywords” content="キーワード1,キーワード2">
HTML文書の文字コードはcharset属性で指定します。
ここで重要なのは、HTML文書を保存するときの文字コードと、meta要素の文字コードは一致させる必要があるということです。
一致していないとブラウザで表示するときに文字化けが発生します。
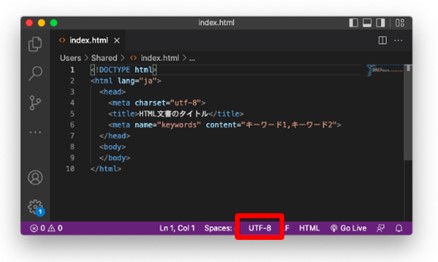
作成しているHTML文書の文字コードが何であるかは、お使いのテキストエディタ上で確認できます。
例えば Visual Studio Code の場合、画面右下(赤枠部分)に表示されます。

meta要素に指定できる属性には次のようなものがあります。
| 属性 | 説明 | 記述例 |
| charset | HTML文書の文字コードを指定する | <meta charset=”utf-8″> |
| name | content属性と組み合わせて、さまざまなプロパティ値(属性)を指定する | <meta name=”author” content=”文書の作成者”> <meta name=”description” content=”文書の概要”> <meta name=”keywords” content=”キーワード1,キーワード2”> (キーワードとキーワードは半角のカンマ(,)で区切ります) |
| content | name属性で指定されたプロパティの値を指定する |
link要素
link要素には、現在のHTML文書にリンクする外部ファイルとの関係を定義します。
次の例では「style.css」という名前のCSSファイルをリンクして読み込んでいます。
<link rel=”styleseet” href=”style.css” />
rel属性には、HTML文書と外部ファイルの関係をキーワードで指定します。最もよく使われるのはCSSを意味する「styleseet」です。
href属性には外部ファイルの名前を記述します。
【HTMLファイルの文字コードについて】
一般的にファイルを保存する場合、文字コードを指定する必要があります。
文字コードとは、コンピュータで文字を扱うために各文字に割り当てられた符号(0と1の数字の並び)で、代表的な文字コードには「UTF-8」「Shift_JIS」「EUC-JP」などがあります。
現在の標準的な文字コードはUTF-8ですので、特別な理由がない限りUTF-8を使用してください。
HTML5以降で文字コードを指定する方法には次の3つがあり、通常はmeta要素で指定します。
- meta要素のcharset属性
- WebサーバーからHTMLファイルを送信するときに、HTTPレスポンスヘッダにあるContent-typeフィールドのcharsetパラメータで指定する
- HTMLファイルの先頭にBOMを埋め込む
※BOM(Byte Order Mark)は、ファイルの先頭に付けられる数バイトのデータで、ファイルの文字コードを判断するために使用されます。判別対象の文字コードはUTF-8、UTF-16、UTF-32など名称が「UTF-XX」形式のものに限られています。
body要素
HTML文書の内容を記述する要素で、body要素内の内容がブラウザの画面上に表示されます。body要素は文書内に一つだけ配置できます。
HTML文書の拡張子
HTML文書をファイルで保存するときの拡張子は、「.html」または「.htm」です。本来の拡張子は.htmlですが、Microsoft社の古いOS(MS-DOSなど)の「拡張子は3文字以内」というルールに従う形で.htmという拡張子が使われるようになりました。
これからホームページを作成する場合、基本的に.htmlで統一してください。
HTML文書の例
最後に、簡単なHTML文書を作成してブラウザで確認してみましょう。
テキストエディタを開いて、次のHTMLを記述し「.html」の拡張子でファイルを保存します。保存したファイルをダブルクリックすると、OSの標準ブラウザ(WindowsはMicrosoft Edge、macOSはSafari)でHTML文書の表示を確認することができます。
<!DOCTYPE html>
<html lang=”ja”>
<head>
<title>HTMLを学ぼう </title>
<meta charset=”utf-8”>
<meta name=”keywords” content=”キーワード1,キーワード2”>
</head>
<body>
<h1>1番大きい見出し</h1>
<h2>2番目に大きい見出し</h2>
<div>
<p>これは段落です</p>
</div>
</body>
</html>

まとめ
HTMLの基本構文と文書の全体構造を理解することで、ホームページの枠組み部分を作成できるようになりました。
DOCTYPE宣言やmeta要素は画面から見えない情報ですが、ホームページを意図どおり動作させるために重要な部品です。
正しく使うことができるよう、今回の解説やHTMLリファレンスを参考にしながら学習を進めていください。
