Webページを作るうえで欠かせないのが、CSS(スタイルシート)による装飾です。
CSSはCascading Style Sheets(カスケーディングスタイルシート)の略称で、CSSはHTML文書の見た目をよくするために視覚的なデザインを定義します。
CSSを使用することでページに表示される文字や画像、表などのレイアウト、文字のフォントや大きさ、色などの書式を設定できます。
HTMLとCSSの関係についての最も基本的な考え方は、HTMLからデザインに関する記述を分離し、構造はHTMLが役割を担い、デザインはCSSが役割を担うことです。
このことでHTML文書が簡潔になり、検索エンジンにも文書構造を正しく理解させることができSEO対策にもつながります。
CSSをHTMLに埋め込む方法には、HTMLファイル内にCSSを記述する方法とHTMLファイルとは独立したCSSファイルをリンクさせる方法があります。
この記事ではHTMLのCSSへの埋め込み方や、CSSの基本的な設定方法を分かりやすく解説します。
CSSの基本的な書き方
CSSの構成要素は「セレクタ」「プロパティ」「(プロパティの)値」の3つです。基本的な書式は次のとおりです。

セレクタは「HTML文書のどの部分にスタイルを適用させるか」、プロパティは「文字色や背景色など、どんな種類のスタイルを適用するか」を指定します。
例)H1要素の文字色を赤くするCSS
| h1 { color: red; } |
上記の例ではHTML文書内のすべてのH1要素にスタイルが適用されますが、id属性やclass属性を指定して、特定のグループのH1要素だけにスタイルを適用する方法もあります。
CSS(スタイルシート)をHTMLに埋め込む方法、埋め込み方、4つの設定方法
CSS(スタイルシート)をHTMLに埋め込む方法には、
- style属性を使ってHTML要素にCSSを直接書く方法(インライン)
- style要素を使ってHTML文書のheadセクションでページのスタイルを設定する方法(内部参照)
- link要素で外部スタイルシートを利用する方法(外部参照)
- @importで外部スタイルシートを利用する方法(外部参照)
の4つがあります。
(1)style属性を使ってHTML要素にCSSを直接書く方法(インライン)
HTML要素(タグ内)にstyle属性を記述して、直接CSS(スタイルシート)を指定する方法です。特定のHTML要素だけにスタイルを適用したい場合に便利です。
このstyle属性を記述してスタイルを指定する方法では、スタイルを設定したいHTMLの要素名の後ろに半角スペースを入力し、「style=””」と記述して「”」と「”」の間にプロパティと「:(コロン)」、値を設定します。値の後ろの「;(セミコロン)」は、プロパティが1つだけの場合はなくても問題ありません。
次の例では「style=”color: red;”」の部分がstyle属性です。対象のHTML要素の要素名の後ろに、半角スペースに続けて「style=””」と記述して、「””」の間にCSSを設定します。
| インラインスタイルで<span style=”color: red;”>この部分だけ赤くします。</span> |
※span要素は、タグで囲った範囲をインライン要素としてグループ化することができ、タグで区切れない範囲にスタイルを設定できます。div要素と同じように単体では意味を持ちません。
⇓
| インラインスタイルでこの部分だけ赤くします。 |
インラインスタイルは直感的で分かりやすく、特定の要素のデザインを迅速にカスタマイズできる点がメリットですが、次のような理由から推奨されていません。
- メンテナンス性が悪い
- 複数の要素に同じスタイルを適用したいときに、CSSの再利用ができない
- HTMLの可読性が下がる
一時的にデザイン変更のテストをしたり、例外的に特定のページのみで使いたいスタイルを記述する場合など、限定的な用途での使用にとどめておくのが良いでしょう。
(2)style属性を使ってHTML文書のheadセクションでページのスタイルを設定する方法(内部参照)
HTML文書のheadセクション内にstyle要素を設定し、その中にCSS(スタイルシート)を記述する方法です。bodyセクションに記述したすべてのタグがセレクタで設定可能です。
スタイルをページ全体に適用したいときに便利です。
ただし、headセクション内に記述したCSSは、そのページにしか適用できません。そのページでだけ使いたいスタイルを記述するなど、限定的な使い方にすることがいいでしょう。
このstyle要素を記述してスタイルを指定する方法では、headセクション内に「<style type=”text/css”></style>」を記述し、「<style type=”text/css”>」と「</style>」の間に
①スタイルしたいHTMLタグをセレクタで指定するか、
②スタイルしたいHTML要素を要素名とクラス名の組み合わせでCSSを指定するか、
③「.クラス名」の形式で同じクラス名が設定された要素すべてに同じスタイルを指定
します。
①スタイルしたいHTMLタグをセレクタで指定
| <html> <head> <title>ページのタイトル</title> <style type=”text/css”> span { color: red; } </style> </head> <body> <p>内部参照で<span>この部分だけ赤くします。</span></p> </body> </html> |
⇓
| インラインスタイルでこの部分だけ赤くします。 |
②スタイルしたいHTML要素を要素名とクラス名の組み合わせでCSSを指定
上記のCSSでは、HTML文書内のすべてのspan要素に「color: red;」の指定が適用されるので、同じ種類の要素に対して異なるスタイルを適用できません。
より柔軟なデザインを実現するためには、要素名とクラス名の組み合わせでCSSを指定して、そのクラス名が付けられた要素にのみスタイルを適用する方法がおすすめです。
CSSのクラス名は「.クラス名」の形式で指定します。次の例の場合、クラス名に「red」を指定したspan要素のみスタイルが適用され、その部分の文字色が赤くなります。
| <html> <head> <title>ページのタイトル</title> <style type=”text/css”> span.red { color: red; } span.blue { color: blue; } </style> </head> <body> <p>class指定なしの場合、<span>この部分は赤くなりません。</span></p> <p>class指定ありの場合、<span class=”red”>この部分は赤くなります。</span></p> <p>class指定ありの場合、<span class=”blue”>この部分は青くなります。</span></p> </body> </html> |
⇓
| class指定なしの場合、この部分は赤くなりません。 class指定ありの場合、この部分は赤くなります。 class指定ありの場合、この部分は青くなります。 |
③「.クラス名」の形式で同じクラス名が設定された要素すべてに同じスタイルを指定
要素の種類に関わらず、同じクラス名が設定された要素すべてに同じスタイルを適用する場合は、CSSの要素名を省略してください。
| <html> <head> <title>ページのタイトル</title> <style type=”text/css”> .red { color: red; } </style> </head> <body> <p>class指定なしの場合、<span>この部分は赤くなりません。</span></p> <p>class指定ありの場合、<span class=”red”>この部分は赤くなります。</span></p> <p class=”red”>p要素に指定しても赤くなります。</p> </body> </html> |
⇓
| class指定なしの場合、この部分は赤くなりません。 class指定ありの場合、この部分は赤くなります。 p要素に指定しても赤くなります。 |
(3)link要素で外部スタイルシートを利用する方法(外部参照)
CSS(スタイルシート)を外部ファイル化して、HTML文書のheadセクション内のlink要素を使って外部に作成したCSSファイルを参照する方法です。
Webサイト全体に同じスタイルを適用できるのが外部参照の大きなメリットです。
CSSファイル内で変更した内容は、このファイルを外部参照しているすべてのHTMLページに適用されます。
style要素を使ってheadセクションでページのスタイルを設定する内部参照のようにWebページごとにスタイルを設定する手間が省けるため、管理対象のページが多くなってきた場合は特に便利です。
HTML文書のheadセクションのlink要素には下記の様にrel・href・typeの3つの属性を指定します。
| <link rel=”stylesheet” href=”[CSSファイルのURL]” type=”text/css” /> |
| ・rel属性 | relationの略で、link要素で指定した外部リソースが、文書とどのような関係であるのかを示します。CSSの場合は「stylesheet」と記述します。 |
| ・href属性 | 参照する外部ファイルのURLを指定します。URLは絶対パス、相対パスのどちらでも指定可能です。 |
| ・type属性 | 外部ファイルのデータの種類(MIMEタイプ)を指定します。CSSの場合は「text/css」と記述してください。 |
前述の内部参照の説明で使用したHTMLとCSSを、外部参照に変更してみます。
1.CSSを外部ファイル化する
拡張子が「.css」のファイルを新規作成し、headセクションの「<style>」と「</style>」を除いた、style属性内の記述を転記します。
style.css(※CSSのファイル名は任意ですが、全角文字やスペースは使用できません。)
| .red { color: red; } |
2.CSSファイルの配置場所を決める
作成したCSSファイルを任意のフォルダに配置します。

参照元のHTML文書と同じ階層のフォルダに配置することで、href属性はファイル名だけで指定できます。
| <link rel=”stylesheet” href=”style.css” type=”text/css” /> |
HTML文書と異なる階層にCSSファイルを配置した場合は、href属性に相対パスまたは絶対パス+ファイル名を記述します。

| <link rel=”stylesheet” href=”css/style.css” type=”text/css” /> |
3.headセクション内にlink要素の記述を追加する
| <html> <head> <title>ページのタイトル</title> <link rel=”stylesheet” href=”style.css” type=”text/css” /> </head> <body> <p>class指定なしの場合、<span>この部分は赤くなりません。</span></p> <p>class指定ありの場合、<span class=”red”>この部分は赤くなります。</span></p> <p class=”red”>p要素に指定しても赤くなります。</p> </body> </html> |
⇓
| class指定なしの場合、この部分は赤くなりません。 class指定ありの場合、この部分は赤くなります。 p要素に指定しても赤くなります。 |
外部参照への変更手順はここまでです。
外部ファイルが正しく参照できているかブラウザで確認してください。
なお、「この部分は赤くなります。」を黒字にし、「p要素に指定しても赤くなります。」だけを赤字にする場合は、style.css を編集して、CSSの適用対象をp要素のみに変更します。
| p.red { color: red; } |
HTMLを再読み込みして次のような表示結果になればOKです。
| class指定なしの場合、この部分は赤くなりません。 class指定ありの場合、この部分は赤くなります。 p要素に指定しても赤くなります。 |
文字化け防止対策
外部スタイルシートを作成するときは、ファイルの先頭になるべく「@charset」を記述して文字コードを明示するようにします。文字コードは必ずCSSファイルの先頭に記述します。
| @charset “UTF-8” p.red { color: red; } |
これは文字化けリスクをなくすためです。
現在は、HTMLもCSSも世界標準の文字コード「UTF-8」で作成することが一般的ですので、HTML側で文字コードが明示されていればCSSも同じように解釈され、文字コードの解釈の違いによる文字化けはかなり少なくなりました。
しかし、古くから動いているWebサイトは「Shift-JIS」など日本の文字コードを使用している場合もあるため、HTMLファイルとCSSファイルに同じ文字コードを記述することで使用文字コードの違いによる文字化けをなくすことができます。
(4)@importで外部スタイルシートを利用する方法(外部参照)
外部参照にはもう一つ記述方法があり、@import構文を使用して外部のCSSファイルを参照することもできます。
| <html> <head> <title>ページのタイトル</title> <style> @import url(style.css) </style> </head> <body> <p>class指定なしの場合、<span>この部分は赤くなりません。</span></p> <p>class指定ありの場合、<span class=”red”>この部分は赤くなります。 </span></p> <p class=”red”>p要素に指定しても赤くなります。</p> </body> </html> |
@importはURLの異なる外部サイトのCSSを利用するように感じるかもしれませんが、実際には同じWebサイト内のCSSファイルを読み込むのが一般的です。
@importを利用するときは、@importよりも前でスタイルを指定しないでください。@importで指定したスタイルが認識されなくなってしまいます。
@importよりも前でスタイルを指定した場合の例
例)style.css
| p.red { font-size: 20px; color: red; } |
例)index.html
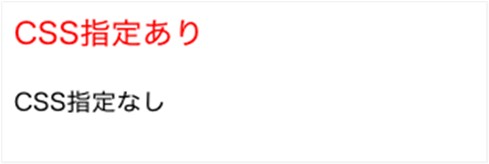
| <html> <head> <title>ページのタイトル</title> <style> p { color: blue; } @import url(style.css) </style> </head> <body> <p class=”red”>CSS指定あり</p> <p>CSS指定なし</p> </body> </html> |
この状態でブラウザから確認すると、class名にredを指定したp要素に対して、@importで指定したCSSが適用されていることが分かります。

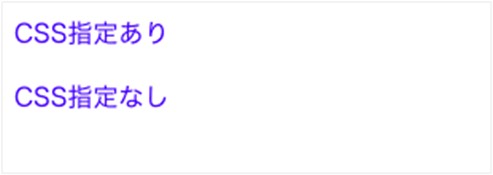
次に、HTML側で@importよりも前にCSSを記述します。
例)style.css
| p.red { font-size: 20px; color: red; } |
例)index.html
| <html> <head> <title>ページのタイトル</title> <style> p { color:blue; } @import url(style.css) </style> </head> <body> <p class=”red”>CSS指定あり</p> <p>CSS指定なし</p> </body> </html> |

なお、URLの後ろにメディアタイプを併記すると、環境ごとに読み込むCSSを切り替えられます。
| @import url(style_print.css) print; @import url(style_screen.css) screen; |
上記の場合、画面表示では「style_screen.css」が読み込まれ、印刷時には「style_print.css」が読み込まれます。指定可能なメディアタイプはMDNのサイトを参照してください。
@importを利用する理由、メリット
@importはCSSファイル内で他のCSSを読み込むための方法で、一つのファイルから複数のCSSを読み込めるので、CSSファイルを分割して管理しやすくなります。
例)style.css
| /* メインのCSS(style.css)ファイル内で他のCSSをまとめて読み込む */ @import url(layout.css); @import url(color.css); |
例)index.html
| <html> <head> <title>ページのタイトル</title> <! – – HTML側ではメインのCSSだけ読み込む – – > <style> @import url(style.css) </style> </head> <body> ・・・ </body> </html> |
link要素では複数のCSSファイルを一つにまとめられないため、CSSを分割して管理する場合、HTML側にCSSファイルの数だけlink要素を記述する必要があります。
| <html> <head> <title>ページのタイトル</title> <! – – HTML側ではすべてのCSSを読み込む – -> <link rel=”stylesheet” href=”layout.css” type=”text/css” /> <link rel=”stylesheet” href=”color.css” type=”text/css” /> <link rel=”stylesheet” href=”style.css” type=”text/css” /> </head> <body> ・・・ </body> </html> |
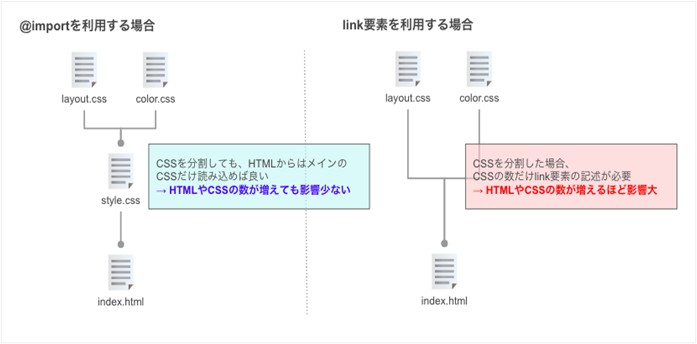
複数のCSSを管理するケースにおいて、@importで読み込む場合とlink要素で読み込む場合の違いを図でまとめると、次のようになります。

link要素と@importの違い、どちらを使うべき?
link要素と@importの主な違いは、ブラウザがCSSを読み込むタイミングです。
link要素はHTML文書の解析と同時に読み込まれますが、@importはHTMLの解析後に読み込まれるため、表示速度の面においてはlink要素の方が有利です。
特別な理由がない限り、CSSの外部参照ではlink要素を使用することをおすすめします。
@で始まる文(アットルール)
@importや@charsetのように、CSSで@から始まる書式を「アットルール」と呼びます。CSSの構成要素であるセレクタやプロパティでは指定できない機能を補うために用意されています。
HTML5では約20種類のアットルールがあります。使用する頻度が高い@import・@charset・@media(画面サイズやデバイスによってスタイルを切り替える)は覚えておいてください。
CSS(スタイルシート)の優先順位
ここまでCSS(スタイルシート)の4つの記述方法を紹介してきましたが、複数の方法を同時に使用した場合、記述方法によってスタイルが適用される優先順位が異なります。
CSSの記述方法の違いによる優先順位
| 記述方法 | 記述例 | 優先度 |
|---|---|---|
| style属性(インライン) | <span style=”color: red;”> |  |
| style要素(内部参照) | <head> <style type=”text/css”> span { color: red; } </style> </head> | |
| link要素や@importでの指定(外部参照) | <head> <link rel=”stylesheet” href=”style.css” type=”text/css” /> </head> |
また、CSSは後から読み込んだものが優先されることも覚えておいてください。
例えば外部参照で複数のCSSファイルを読み込んだとき、同じ要素やクラス名に対してスタイルが指定されていた場合は、下に記述されているCSS(下記例ではstyle2.css)のスタイルが優先的に適用されます。
style1.css
| span { color: red; } |
style2.css
| span { color:blue; } |
| <html> <head> <title>ページのタイトル</title> <link rel=”stylesheet” href=”style1.css” type=”text/css” /> <link rel=”stylesheet” href=”style2.css” type=”text/css” /> </head> <body> <p>CSSで<span>この部分の文字色を変更します。</span>何色になるでしょう?</p> </body> </html> |
ブラウザでの表示結果(style2.cssの文字色)
| CSSでこの部分の文字色も変更します。何色になるでしょう? |
| <html> <head> <title>ページのタイトル</title> <link rel=”stylesheet” href=”style2.css” type=”text/css” /> <link rel=”stylesheet” href=”style1.css” type=”text/css” /> </head> <body> <p>CSSで<span>この部分の文字色を変更します。</span>何色になるでしょう?</p> </body> </html> |
ブラウザでの表示結果(style1.cssの文字色)
| CSSでこの部分の文字色も変更します。何色になるでしょう? |
なお、記述方法の違いの他に、ブラウザが独自に持っているスタイルシートや、ユーザーが任意に設定するスタイルシートもWebページの表示に影響を及ぼします。
通常、Webサイト側のスタイルシートが優先されますが、一部のブラウザで提供している拡張機能(Google ChromeのStylusなど)を利用すると、ユーザーが設定したスタイルシートを強制的に適用することができます(視力の弱い方がフォントサイズを大きくするなど、さまざまなケースが考えられます) 。
スタイルが意図したとおりに適用されない場合、CSSの優先順位のルールを思い出し、CSSファイルの読み込み順やスタイルの設定順を見直してください。
