[本ページはプロモーションが含まれています]
ホームページには、文字列や画像をクリックすると他のページや特定の場所へ移動できる「リンク(ハイパーリンク)」と呼ばれる機能があります。
リンク機能は、サイトを訪れたユーザーが必要な情報にたどり着くための入口や経路として重要な役割を担っており、同じページの特定の場所や同じURL内の別ページや特定の場所へ飛ばしたり(内部リンク)、他のURLサイトへリンクを飛ばし(外部リンク)たりできいます。
ここでは、HTMLの内部リンク、外部リンクの貼り方や書き方、同一ページや他のページの特定場所への飛ばし方、リンクを設定する上で欠かすことのできないパスの書き方、考え方などについて紹介します。
Contents
リンクの基本構文
HTML文書でリンクを設定するには、「<a>」タグを使用します。
aは「anchor(錨)」の略で、他ページと行き来する出発地点や到着地点、といった意味合いで名付けられています。
最も基本的な書式は次のとおりです。
| <a href=”リンク先のURLなどの情報”>リンク名称</a> |
href属性にはリンク先のURLなどの情報を指定します。リンク先には、主に次のような種類があります。
- 別のサイトのWebページURL(外部リンク)
- 同じサイト内の別のページURL(内部リンク)
- 同じページ内の別の場所(ページ内の特定箇所へのリンク)
例えば次のように記述した場合、ページ上に「東京の観光地」というリンクが表示され、クリックすると指定したURLのサイトに移動します。
| <a href=”リンク先のURLなどの情報”>東京の観光地</a> |
ブラウザでの表示イメージ:
| 東京の観光地 |
文章の途中にリンクを入れることも可能です。
| リンク先のサイトでは、<a href=”リンク先のURLなどの情報”>東京の観光地</a>を紹介しています。 |
ブラウザでの表示イメージ:
| リンク先のサイトでは、東京の観光地を紹介しています。 |
メモ:リンクが設定された文字は、初期設定では青字の下線で表示されますが、リンクの文字色は変更することができます。
画像を入れることも可能です。
| リンク先のサイトでは、<a href=”リンク先のURLなどの情報”><img src=”画像の保存先URL”></a>を紹介しています。 |
ブラウザでの表示イメージ:
| リンク先のサイトでは、 を紹介しています。 |
なお、<a>タグのhref属性はHTML5より前のバージョンでは必須でしたが、HTML5からは指定しなくても良いことになりました。
href属性を省略したa要素は「プレースホルダー(場所取り)」を表し、リンクはさせたくないがとりあえず内容を表示しておき、後からリンク先を指定する可能性があるための仮置き要素として利用されます。
| <a>東京の観光地</a> |
パスの種類や使い分け
HTMLでリンク先を指定するためには、パスについて理解しておく必要があります。
パスとは、特定のファイルやフォルダが置かれている場所までの道筋を示すものです。
通常のサイトはHTMLやCSS、画像など複数のファイルを組み合わせて作られるので、ファイルの情報をブラウザで表示させるには、画像などの各ファイルがサーバー上のどこにあるのかコンピューターに正確に伝える(パスの指定)必要があります。
パスを間違えると、コンピューターは必要なファイルを見つけられず、ブラウザ上でサイトを正しく表示できません。
パスの種類
パスには、「絶対パス」「相対パス」「ルート相対パス」の3種類があります。
絶対パス
絶対パスは「https://」または「http://」に続けて、ファイルが保存されているドメイン名、フォルダ名、ファイル名のすべてを記述します。
各階層の区切りは半角のスラッシュ記号(/)で表します。

絶対パスは、Web上のどこから指定しても変わらない絶対的なものですので、リンク先が外部サイトの場合は絶対パスを使用します。またSEOの観点からは、リンク切れを起こしにくい絶対パスの利用が推奨されています。
相対パス
相対パスは、リンク先が同じサイト(同じドメイン名)内の場合のみ利用が可能です。
現在のファイルの場所を起点として、目的のファイルまでの経路(パス)を記述します。そのため目的のファイルが同じであっても、現在位置によって経路(パス)の表記が異なります。
URLの変更があった場合
参照先のファイルのパスが変わった場合は、絶対パスも相対パスも等しく変更が必要ですが、参照元のファイルのパスが変わった場合は、参照先のファイルとの位置関係が変わるため、相対パスにおいてはURLの変更が必要で、この時に修正漏れや修正間違いが起こることによりリンク切れが発生してしまいます。
しかし、絶対パスでリンクを張っておくことにより、参照元のファイルパスが変わっても修正漏れや修正間違いが起こることはありません。
ルート相対パス
「サイトルート相対パス」や「ルートパス」と言われることもあります。
相対パスの仲間であるルート相対パスは、サイトの一番上の階層(ルート)を起点として、目的のファイルまでの経路を記述します。
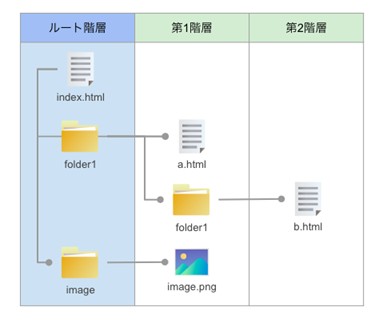
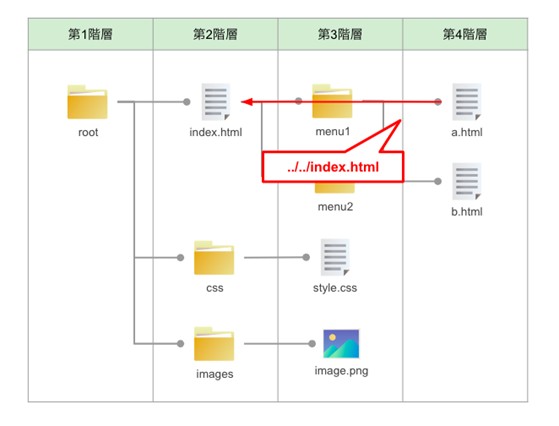
例えば次のようなフォルダ構成のサイトの場合、青色の部分がルート階層です。通常、Webサイトのルート階層にはトップページを表示するためのindex.htmlなどを設置します。

絶対パスの先頭からドメイン名までの部分(例:www.example.com)をスラッシュにすると、ルート相対パスに置き換えることができます。

https://www.example.comのどこかのページ内から指定した場合、そのページがどの階層かは問わず、『/images/googlelogo.png』は『https://www.example.com/images/googlelogo.png』を意味します。
文頭の『/』は『(現在のドメイン)/』の略になりますので、ルート階層を表す先頭のスラッシュは省略不可となっています。
ルート相対パスはローカル環境では使用することができず、サーバーにファイルをアップしないと機能しません。また、どのフォルダをルート階層とするか設定しておく必要があります。
ルート階層の設定方法は使用しているWebサーバー(ホームページを公開するためのサーバー)やOSによって異なりますが、任意の階層のフォルダをルート階層とすることができます。
絶対パスや相対パスと比べてやや使用機会は少ないものの、次のような特徴があることから、大規模サイトや構成が複雑なサイトにおいて採用されるケースがあります。
- ルート階層からのパスをすべて記述するので、ファイルの階層が分かりやすくなる
- ドメインが変わってもパスを書き換える必要がない
名前に「相対」とありますが、パスの記述方式は絶対パスに近く、ドメインが変わっても影響を受けないという点では絶対パスよりも優れています。
一般的な小中規模のサイト開発では、ローカル環境で確認できて記述量も少なく済むため、同一ドメイン内のファイルへのパスは相対パスで記述するのがおすすめです。
外部リンク(絶対パス)の書き方、メリット・デメリット
ドメインが異なる外部サイトにリンクを設定するときは、href属性に「http」や「https」から始まるURL(絶対パス)を記述します。
相対パスは同じサーバー内にファイルやデータがある必要があるため、異なるドメインのページにリンクする場合は、必ず絶対パスを記述します。
| <a href=”https://www.example.com/book/ehon-recommend.html”>おすすめの絵本</a> |
絶対パスは、閲覧しているページがどのページであっても「http://URL(ドメインから対象とするファイルまでの経路)」や「https://URL」など常に同じURLを指定します。
絶対パスには次のようなメリットがあります。
- リンク元のページの場所がパスに影響しないため、リンク切れが起こりにくい
- サイトの位置関係や全体像を把握しやすい
デメリットとしては、パスをすべて記述するのでHTMLのコードが長くなる点や、オフライン環境の場合は使用できない点などが挙げられます。
なお、ユーザーがリンク先のサイトに遷移し、自サイトに戻ってこなくならないようの離脱防止の観点から、外部リンクは新しいウィンドウやタブで表示されるよう設定しておくのがオススメです(設定方法は後述)。
内部リンク(絶対パス)の書き方、メリット・デメリット
同じサイト(同じドメイン名)の別のページにリンクを設定する場合、href属性には「相対パス」で目的のファイルまでのパスを指定します。
相対パスは、現在のファイルを基準にして、目的のファイルまでの相対的な位置関係を指定します。
最初は理解が難しいかもしれませんが、ローカル環境(サーバーではなく自分のPC環境)でも動作することや、サイトの引越しでドメインを変更しても書き換え不要などのメリットがあります。
その一方で、サイトの規模が大きくなると記述が複雑になる、ファイル移動などで目的のファイルとの位置関係が変わるとリンク切れを起こしてしまうといった点は相対パスのデメリットと考えられます。
同一階層へのパスの書き方

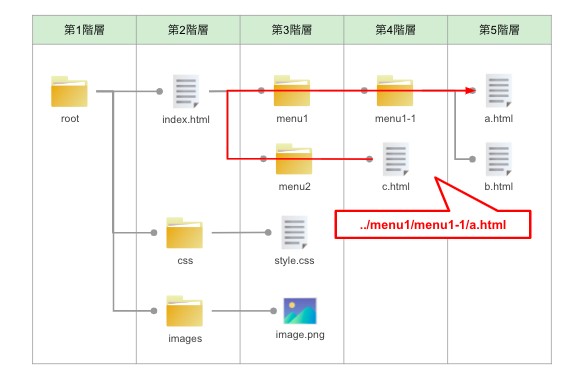
現在のファイルと同じ階層は「./」で表します。例えば、第4階層のa.htmlとb.htmlは同じ階層にあるファイルなので、a.htmlからb.htmlへの相対パスは「./b.html」となります。
| <a href=”./b.html”>bへのリンク</a> |
なお、同一階層を表す「./」は省略することも可能です。
| <a href=”b.html”>bへのリンク</a> |
どちらの書き方でも問題ありませんが、同一階層の場合は「./」を省略しファイル名のみ記述するのが一般的です。
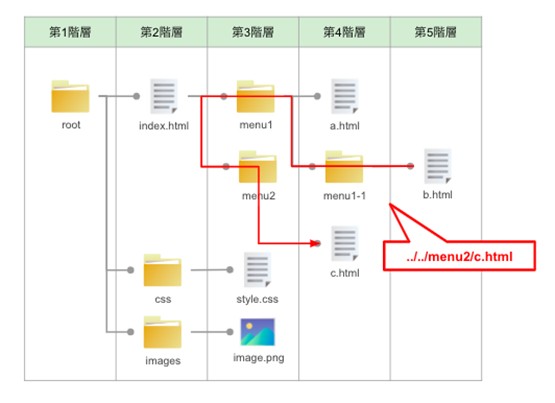
また、b.htmlとc.htmlはルートから見た階層の深さは同じですが、親フォルダが異なるため、フォルダが枝分かれした階層まで辿ってからファイルを参照する必要があります。
c.htmlからb.htmlへの相対リンクは次のように表します。
※「../」は一つ上の階層を表す記号です。
| <a href=”../../menu1/menu1-1/b.html”>bへのリンク</a> |
枝分かれしたmenu2フォルダは、はc.htmlから見ると2階層上になりますので、「../」が2つ付きます。
下の階層へのパスの書き方
現在地より下の階層にあるファイルは「フォルダ名/ファイル名」という形で記述します。各階層のフォルダ名を「/」で区切って繋げると、さらに下の階層まで辿ることができます。


上の階層へのパスの書き方
現在地より一つ上の階層は「../」で表します。2つ上の階層は「../../」、3つ上の階層は「../../../」という具合に、上に行く階層の数だけ「../」を繰り返します。
a.htmlからindex.htmlへリンクさせる場合は、a.htmlファイルに、「../../index.html」と記述します。



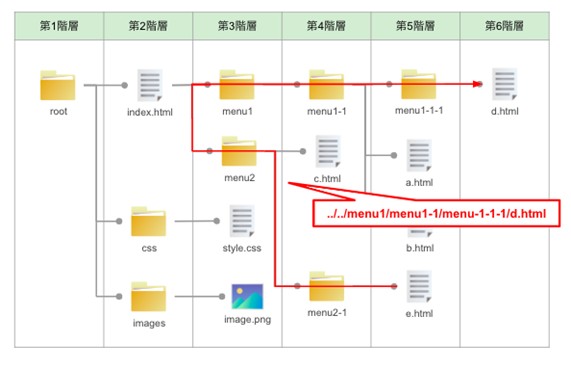
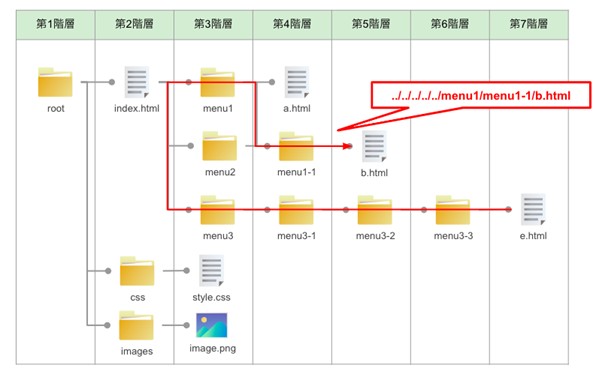
所属するフォルダが異なるファイルをリンク先に指定する場合、親フォルダが同一の階層に存在しているところまで戻って、そこから目的のフォルダに入り直す必要があります。
次の例では、e.htmlからb.htmlへのリンクを貼っていますが、menu1・menu3フォルダがある第3階層まで辿ってから、b.htmlのある第5階層までのパスを指定しています。

ページ内の特定場所へのリンクの飛ばし方
aタグを使って、ページ内の特定場所にジャンプすることもできます。
同じページ内の特定場所へのリンクの飛ばし方
次のように、ジャンプしたい位置(リンク先)にある要素にid属性で名前を付けてから、リンク元のhref属性に「#id名」を指定します。
| <a href=”#link1″>5番目の見出しまでジャンプ</a> ・・・ <h3 id=”link1″>5番目の見出し</h3> |
同じURL内の他のページの特定場所へのリンクの飛ばし方
同じURL内の他のページの特定場所にジャンプする場合、href属性に「リンク先の情報#id名」を指定します。
※リンク先の情報には、相対パスまたは絶対パスを記載。
| <a href=”./a.html#link1″>他のファイルの特定箇所にジャンプ</a> |
a.htmlのリンク箇所
| <p id=”lnk1″>この段落にジャンプします</p> |
id属性は任意の要素に対して設定可能で、CSSで特定の要素にスタイルを適用するときなどに使用されます。
今回のようにジャンプ先として設定する場合、見出しや段落、sectionタグなど文章の区切りを表す要素に指定することが多いですが、spanタグを使用して特定の単語にリンクさせても問題ありません。
ID名について
HTMLのID名には、次のような命名規則があります。
- 使用可能な文字は、半角英数字、ハイフン(-)、アンダースコア(_)
- 先頭の文字はアルファベットで始める必要がある
- 大文字や小文字は区別される
- 同じ文書内で1箇所だけ使用できる(重複は許されない)
ID名は慣習的にすべて小文字にすることが多く、大文字はあまり使いません。また、アンダースコアは古いバージョンのブラウザでは認識されない場合があるため、使用を避けるのが無難です。
他のページ(異なるドメイン)の特定場所への飛ばし方
通常、他人のホームページの特定箇所にリンクさせることはできませんが、ChromeやEdgeなどのブラウザであれば、次の手順でリンクの作成が可能です。
- リンクさせたいページの対象文字列を選択する
- 右クリックして表示されたメニューから、Chromeの場合は「選択箇所へのリンクをコピー」、 Edgeの場合は「強調表示するリンクのコピー」を選択する
- 必要な箇所にリンクを貼り付ける
この手順でリンクを作成すると、リンク先へ移動したときに対象文字列がハイライトで強調表示されます。
次の画像はChromeでの強調表示例です。

リンクさせたい場所にテキストがなかったり、リンク先のサイトで機能が無効にされている場合、残念ながらリンクのコピー機能は使用できません。
リンク先のウィンドウ指定
aタグのtarget属性を使うと、リンク先のページをどのウィンドウに表示するか指定できます。target属性に指定可能な値は以下のとおりです。
| 値 | 説明 |
|---|---|
| _self | 現在のウィンドウに表示する |
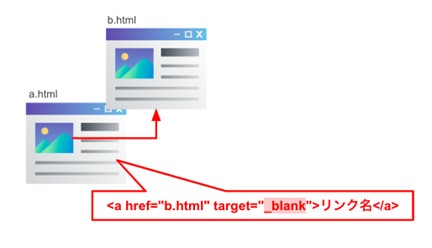
| _blank | 名前のない新しいウィンドウ(またはタブ)を開き、表示する |
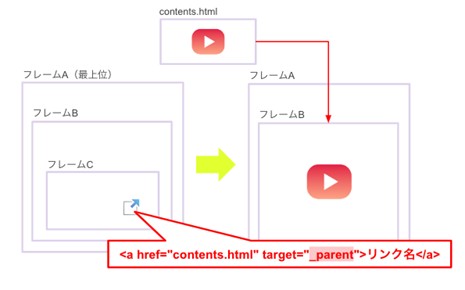
| _parent | 現在のウィンドウの親ウィンドウに表示する |
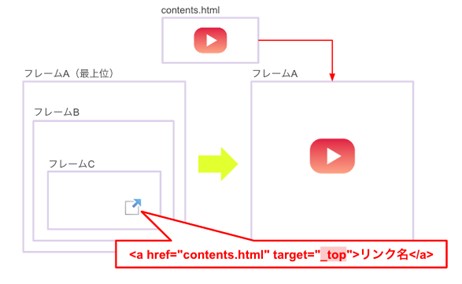
| _top | 最上位のウィンドウに表示する |
| ウィンドウ名 | 指定した名前のウィンドウに表示する |
次の例では、aタグをクリックしたときに新しいウィンドウを生成し、そのウィンドウ内にhref属性で指定したページを表示します(ブラウザによってはタブが開かれる場合もあります)。
| <a href=”sample.html” target=”_blank”>リンク名称</a> |

また、target属性は「_self」が規定値のため、何も指定しなければ現在のウィンドウにリンク先が表示されます。
target属性の「_parent」や「_top」は、iframe要素を使用していて親ページが存在する場合に、一つ上の階層の親ページや、最上位の親ページをリンク先として指定できます。
※iframeは、HTMLページ内に別のHTMLを埋め込んで入れ子にすることができる技術です
target属性に「_parent」を指定すると、入れ子になっている自フレームを解除し、一つ上の階層の親フレームにhref属性のコンテンツを表示します。
| <a href=”.html” target=”_parent”>リンク名</a> |

target属性に「_top」を指定すると、入れ子になっているフレームをすべて解除し、最上位のフレームにhref属性のコンテンツを表示します。
| <a href=”c.html” target=”_top”>リンク名</a> |

iframe要素はHTML4.01のときに非推奨のタグとなったことがありますが、YouTubeの動画埋め込みやWeb広告表示等多くのサイトで利用されたこともあり、HTML5では非推奨ではなくなりました。
画像リンク
画像ファイルに対してリンクを設定することもできます。ページ内のボタンを画像にしたり、ロゴ画像をクリックしてトップページに遷移させたいときなどに便利です。
| <a href=”リンク先URL”><img src=”https://example.com/image.png(画像の保存先URL)”></a> |
画像リンクを使用する場合、img要素のalt属性にリンク先の情報を記載しておきましょう。alt属性は視覚障害者のページ閲覧を補助したり、SEO対策としての効果も期待できます。
メールアドレスや電話番号へのリンク
href属性に「mailto:メールアドレス」と記述すると、リンクをクリックしたときにメールソフトが自動で立ち上がり、メール作成画面が表示されます。
| <a href=”mailto:sample@example.com”>メールを送信する</a> |
宛先を複数指定するときは、メールアドレスを半角カンマで区切ります。
| <a href=”mailto:sample@example.com,sample2@example.com”>メールを送信する</a> |
メールの件名や本文をあらかじめ指定することもできます。
| <a href=”mailto:sample@example.com?subject=件名&body=本文“>メールを送信する</a> |
また「tel:電話番号」とした場合、携帯電話やスマートフォンなど一部の端末では、リンクをクリックすることで電話が自動発信されます。
| <a href=”tel:000-1111-2222″>000-1111-2222</a> |