ホームページ(ウェブサイト)は、一体どのような仕組みになっているのかご存知でしょうか。
専門用語がたくさん出てきて難しいイメージを持っている方も多いかもしれません。
ここでは、ホームページを構成する要素や、基本的な仕組みについてわかりやすく解説します。
Contents
ホームページは何でできている?ホームページの中身
ホームページを構成する要素には、大きく分けると「サーバー」「ドメイン」「ファイル」の3つがあります。これらの関係は家を建てることによく例えられます。

家を建てるときは、まず土台となる土地を購入する必要があります。また、建てた家にたどり着くためには住所が必要です。
ホームページの場合も同じように、インターネット上に公開して誰でも見られる状態にするためには、土地や住所に相当するサーバー・ドメインの用意が必要です。
| 要素 | 説明 | 家に例えると? |
| サーバー | インターネットでつながれたネットワーク上のコンピューターで、ホームページのデータを保管する場所。Webサーバーとも呼ばれる。 | 土地 |
| ドメイン | インターネット上の住所のようなもので、ホームページの場所を一意に特定する。例えば「google.com」などの文字列で表現される。URLの一部分。 | 住所 |
| ファイル | ホームページの内容。HTMLやCSS、JavaScript、画像などさまざまなファイルから構成される。 | 建物 |
ホームページを構成するファイルには、次のような種類があります。
○HTML
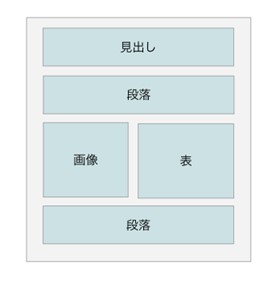
HTMLとは HyperText Markup Language の略で、ホームページの内容と文書構造を記述するマークアップ言語です。
文書を構成する各要素(見出し・段落など)に「タグ」と呼ばれる目印をつけて、コンピューターがホームページの内容を正しく理解できるように意味づけを行います。

タグで意味づけすることで、ブラウザが文書をどのように表示するか判断したり、Googleなどの検索エンジンがホームページの内容を正しく認識できるようになります。
これまではW3Cという団体がHTMLの仕様を決めていましたが、2019年以降はWHATWGが仕様策定の主体となっています。このことをきっかけにHTMLのバージョンには数字が付かなくなり、標準仕様は「HTML Living Standard」という名称に変更されました。
今後、標準仕様が変更された場合も、HTMLの新しいバージョンが発表されるのではなく HTML Living Standard の仕様を更新していく形で統一されることになっています。
HTML Living Standard は2014年以降の標準仕様だったHTML5と比べて、HTMLを書く上での大きな違いはありません。HTML5で追加されたタグも同じように使うことができます。
○CSS
ホームページのデザインは、CSSと呼ばれる言語を使って表現します。HTMLが見出しや段落などの文書構造を表現するのに対して、CSSでは、HTMLで記述された要素をどのように装飾するか(文字の色やサイズ・レイアウトなど)を指定します。
CSSの仕様は「レベル」と呼ばれる番号で管理されます。現在はCSS3が主流で、W3Cによって次期レベル(バージョン)であるCSS4の仕様検討が進められています。
○写真・画像
インターネットが普及したばかりの頃は、容量の都合などから、多くのホームページが文章だけで構成されていました。現在では、ほとんどのホームページが画像を使用しています。
画像を使うことで、ユーザーの興味を惹いてホームページからの離脱を防いだり、ホームページの内容に対する理解を深めてもらえるといった効果が期待できます。
また、Googleのユニバーサル検索と呼ばれる機能を使い、画像からホームページが検索できるようにもなっています。
○JavaScript
ブラウザ上で動作するプログラミング言語で、ホームページに動きや機能をつけるために使用します。
表示内容を動的に書き換えたり、Ajaxと呼ばれる技術を使いサーバーと通信してデータをやりとりすることができ、現在公開されているホームページのほとんどで使用されています。
現在では「Node.js」と呼ばれる実行環境によって、サーバサイドでもJavaScriptを動かすことができるようになりました。NetflixやFacebookなどもNode.jsを使用しています。
○PHP
PHPはサーバー上で動作するプログラミング言語です。ブラウザから「この情報が欲しい」などの要求を受け付けて、その内容に応じた処理をサーバー側で実行し、結果をブラウザへ返します。
具体的な例として、次のような機能をPHPで作ることができます。
- ログイン機能
- ショッピングカート
- 検索機能
- お問い合わせフォーム
PHPはサーバー上で動作する他のソフトウェア(データベースなど)と連携して、データの取得や更新、その他さまざまな処理を実行するのが基本です。
JavaScriptとは同じプログラミング言語であっても、実行される場所や役割が異なるということを理解しておいてください。
○データベース
ある目的を持って整理された情報の集まりを「データベース」と呼びます。データベースには、テキストや画像などさまざまなデータが保存されます。身近な例としては、ECサイトの会員情報や注文履歴、病院の電子カルテ、銀行の取引情報などが挙げられます。
データベースに保存したデータは、いつでも取り出したり編集することが可能です。
ホームページ、ウェブサイトが見れる仕組み
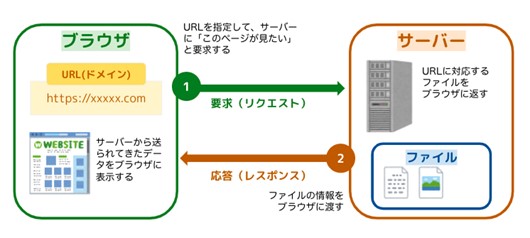
ホームページが表示されるまでの大まかな流れは、次のようになっています。

- ユーザーがブラウザにURLを入力する
- ブラウザがURLに紐づくWebサーバーにアクセスする
- Webサーバー上の指定されたファイル(HTMLや画像)をブラウザに返却する
- ブラウザがHTMLや画像を表示する
ここで重要なのは、ブラウザとサーバーの双方向のやりとりによってホームページが表示されているということです。
ブラウザからサーバーへの要求は「リクエスト」、サーバーからブラウザへの応答は「レスポンス」と表現し、HTTPという通信規約に従ってやりとりを行います。
HTTPの仕組みもホームページを運営するためには欠かせない知識なので、別の記事で詳しく解説します。
ホームページ、ウェブサイトの公開までにすること、公開方法
ここからは、自分でホームページを作成して公開するまでの手順について解説します。
1.レンタルサーバーを契約する
ホームページを公開するためのWebサーバーは、自分で用意することもできますが、レンタルサーバーを契約するのが最も手軽です。
有名なレンタルサーバーとしては「エックスサーバー」「ロリポップ」「さくらのレンタルサーバ」などが挙げられます。
料金の安さだけで選んでしまうと、ホームページの表示速度が遅い・しっかりとしたサポートが受けられないなどの問題が起きる場合もあるため、よく比較検討したうえで契約先を決めましょう。
2.ドメインを取得する
ホームページのURLに使うドメインは、レンタルサーバーとは別に契約する必要があります。※一部のレンタルサーバーでは無料でドメインが提供されるプランもあります。
ドメインは世界で一意な名前なので、先着順で決まります。使いたいドメインが取得されていないか、次のようなサイトで事前に確認しておくと良いでしょう。
https://tech-unlimited.com/whois.html
ドメインはホームページのもう一つの「顔」と言っても良いくらい大切なものです。できるだけ分かりやすく短い名前(単語2〜3個が目安)を基準に考えてください。
有名なドメイン取得サービスとしては「お名前.com」「ムームードメイン」などがあります。
3.Webブラウザをインストールする
作成したホームページを確認するためにはWebブラウザが必要です。通常、Windowsの場合はMicrosoft Edge、macOSの場合はSafariが標準搭載されていますが、ブラウザの種類によってホームページの見え方が変わることがあるため、他のブラウザもいくつかインストールしておくと良いでしょう。
おすすめのブラウザは次のとおりです。全て無償で利用できます。
Google Chrome、Safari、FireFox、Microsoft Edge、Opera
4.ホームページを作成する(オフライン作業)
自分のパソコンで、HTMLやCSS、JavaScriptなどのファイルを準備します。これらは全てテキストエディタを使って作成することができます。
Windowsの場合は「メモ帳」、macOSの場合は「テキストエディット」が標準でインストールされています。
エディタの中には、HTMLやCSSの作成に特化した「HTMLエディタ」があり、タグの色分けや自動補完など便利な機能が充実しています。
無料のものとしては、Brackets・サクラエディタ・ Visual Studio Code・TeraPad などが有名です。
最初は比較的シンプルなエディタを使い、慣れてきてから高機能なエディタを使うことをおすすめします。
最近では、HTMLやCSSを書かなくても気軽にホームページが作れるよう、画面を操作しながらホームページを編集できるソフトも多数公開されています。
代表的なものに WordPress・Movable Type・Wixなどがあり、基本的に無料で利用できます。HTMLやCSS、JavaScriptの知識がある程度あり、自分で自由にホームページをデザインしたい場合、アドビ社から販売されているDreamweaverというソフトもおすすめです。
また、ホームページに挿入する画像や映像の編集にも専用のソフトが必要です。画像加工はAdobe Photoshop・GIMP、映像編集はAdobe Premiere Elements・iMovieなどがあります。
5.サーバーにファイルをアップロードする
ホームページのファイルが完成したら、サーバーにアップロードして公開します。サーバーへファイルをアップロードするにはFTPソフトを使います。
FTPとは File Transfer Protocol の略で、自分のパソコンとサーバー間でファイルをやりとりするための仕組みです。
よく使われているFTPソフトには、WinSCP・FFFTP・FileZillaなどがあります。
FTPソフトを使ってサーバーに接続するためには、サーバーのIPアドレスやユーザー名・パスワードの設定が必要です。
これらの情報はレンタルサーバーを契約するときに知らされますが、忘れた場合はコントロールパネル(管理画面)から確認することができます。
なお、レンタルサーバーの標準機能として、ファイルアップロードが簡単にできるようになっている場合もあります。
まとめ
今回はホームページの基本的な仕組みや、公開する方法について解説しました。仕組みを理解しておくことで、HTMLの作成から公開まで一連の作業を実施でき、公開後のデザイン変更や、トラブル時の調査もスムーズに対応できるようになります。
一昔前はできることも少なくシンプルなホームページが主流でしたが、現在ではさまざまな技術やツールが登場し、ホームページで表現できることが多くなりました。
編集ソフトを使ってみたり、テキストエディタとブラウザを使って作成してみたり、まずは自分に合った方法でホームページ作りに挑戦してみてください。